Instalación del plugin
Para instalar el plugin debes ir a la pestaña Plugins y seleccionar Añadir nuevo plugin, puedes buscar por el nombre ‘Imaxel WooCommerce’ para localizarlo e instalarlo.
O bien conseguir el plugin a través de un fichero ZIP proporcionado por Imaxel.
Para su instalación, debes ir al menú Plugins y seleccionar Subir plugin para que nos aparezca la opción de seleccionar archivo, subir el fichero zip del plugin e instalarlo.
Una vez instalado debes activarlo para poder seguir con la configuración.
Configuración del plugin
El siguiente paso es configurar el plugin con las claves de nuestra tienda proporcionadas por Imaxel.
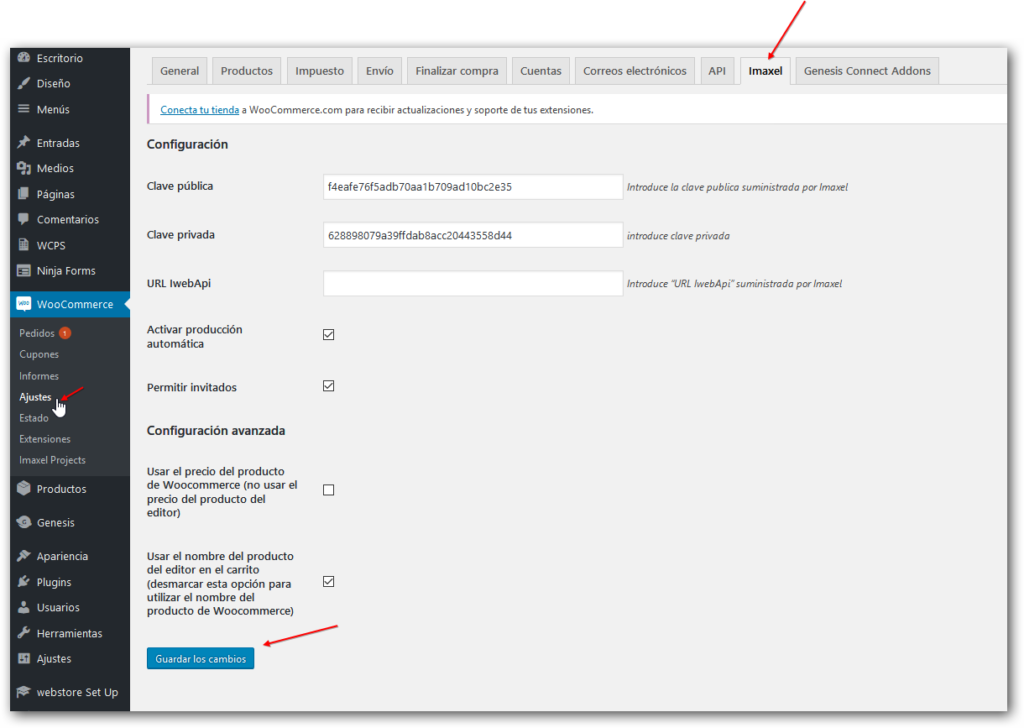
Al instalar el plugin se añade una pestaña de configuración llamada Imaxel, en el menú de configuración de WooCommerce. En ella tendrás que rellenar las claves Public Key y Private Key proporcionadas por Imaxel y tendrás la posibilidad de activar o desactivar el procesado automático de los pedidos.
También podrás activar si vas a permitir pedidos de usuarios no registrados. Por defecto el plugin viene con esta opción desmarcada y el usuario tiene que estar registrado para poder finalizar un pedido.
Al guardar los cambios, el plugin realiza una descarga de la lista de productos dados de alta en BackOffice del editor.
Cada vez que guardes los cambios se realiza una actualización de la lista de productos. Por eso cada vez que des de alta nuevos productos en el BackOffice del editor, debes de ir a la configuración del plugin y actualizar la lista de productos para que estos estén disponibles en el plugin y vincularlos en WooCommerce.
Vincular productos de WooCommerce con productos de Imaxel
Cada vez que creamos un productos en el BackOffice de productos HTML5 , si queremos vincularlos a un producto de Woocommerce, debemos debemos de ir a la configuración del plugin de Imaxel y actualizar la lista de productos para que estos nuevos productos estén disponibles.
Para actualizar la lista de productos HTML5, tenemos que ir al menú “Ajustes” de Woocommerce y acceder a la pestaña “Imaxel” donde tenemos que clicar en el botón “Guardar los cambios”.
Al guardar los cambios el plugin realiza una actualización de la lista de productos dados de alta en Backoffice de productos HTML5 y podremos vincularlos a productos de Woocommerce.

Para crear un nuevo producto, y vincularlo a un producto de Imaxel, debemos de seguir los siguientes pasos:
Añadir un producto
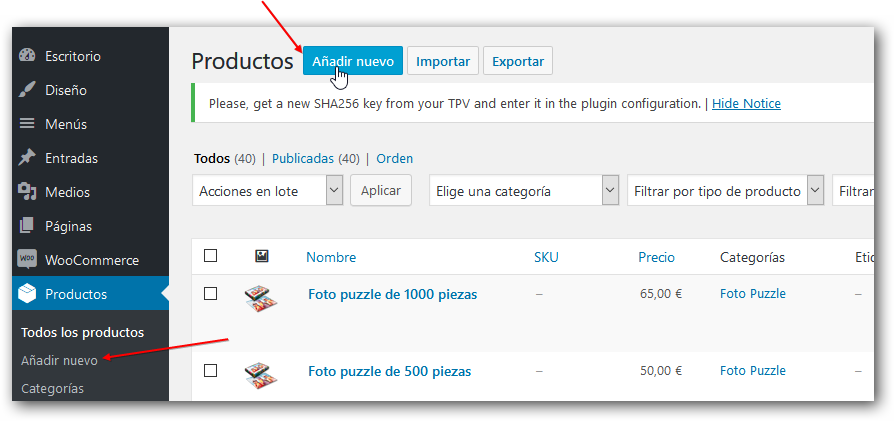
Podemos dar de alta un nuevo producto desde las opciones “Añadir nuevo” del menú de productos.

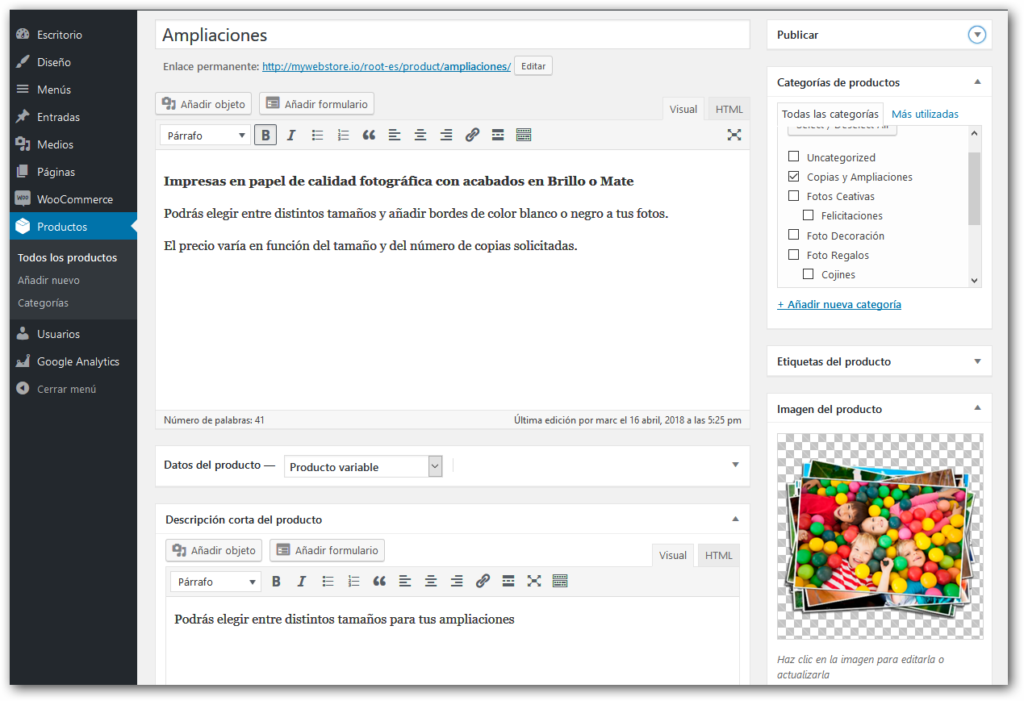
Al crear un nuevo producto nos aparecerá una ventana donde podremos poner un nombre, una descripción detallada y una descripción corta que se mostrará al pie de la imagen del producto.
Este producto lo podemos asociar a una categoría de productos y asignarle una imagen representativa.
Para personalizar la imagen del producto se recomienda utilizar una imagen PNG con fondo transparente de 600×600 pixeles a 72 dpi.

Datos del producto
En la sección datos del producto disponemos de distintas opciones para configurar el producto.
En esta guia solo vamos a revisar las opciones más habituales y que debemos tener en cuenta para configurar los productos.

Pestaña Imaxel
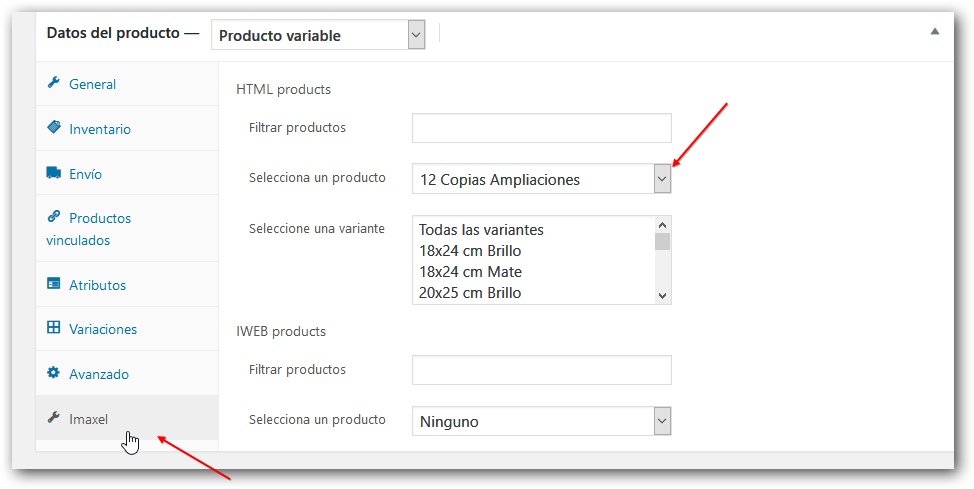
El primer paso en esta sección es vincular el nuevo producto con uno de los productos de Imaxel.
Utilizaremos la pestaña Imaxel y en el apartado HTML products podemos buscar y seleccionar un producto.
Una vez seleccionado debemos publicar los cambios para que el producto quede vinculado con el producto HTML5.

Cuando el cliente selecciona crear ahora, se lanza una llamada para abrir el producto en el editor y le permite al cliente poder personalizar el producto y mandarlo al carrito para finalizar su pedido.
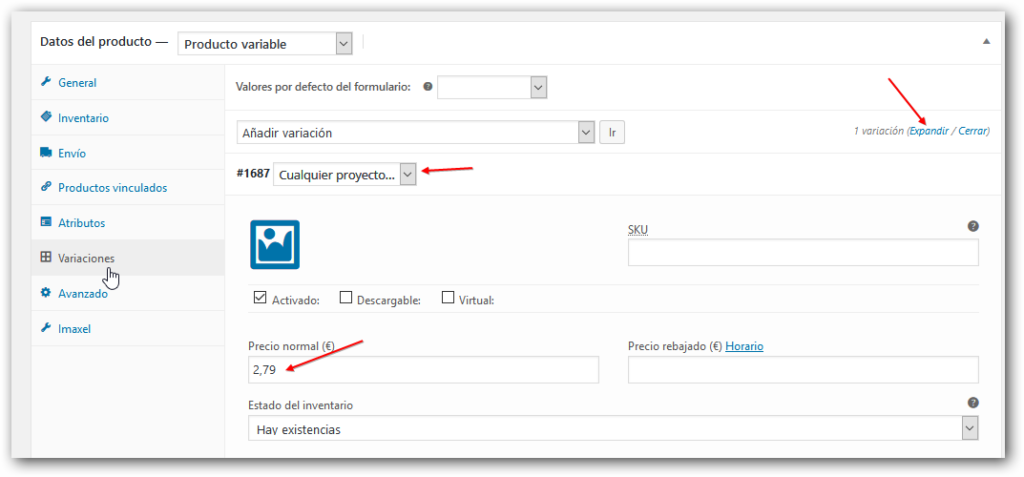
Pestaña Variaciones (Precio de producto)
El precio del producto tiene que estar dado de alta en el Backoffice de productos de Imaxel y es el propio plugin quien calcula el precio en el pedido del cliente.
Sin embargo, para que en nuestra página Web este producto aparezca con un precio visible para el cliente deberemos de asignar un precio a nuestro producto en el woocommerce, ya que si no este lo mostrarà por defecto como gratuito.
Para asignar un precio del producto en el woocommerce, debemos seleccionar la opción “Variaciones” del menú datos del producto, expandir el menú “cualquier proyecto” para que aparezcan todas las opciones disponibles, rellenar el precio que queremos mostrar al cliente en el campo “Precio Normal” y guardar los cambios.

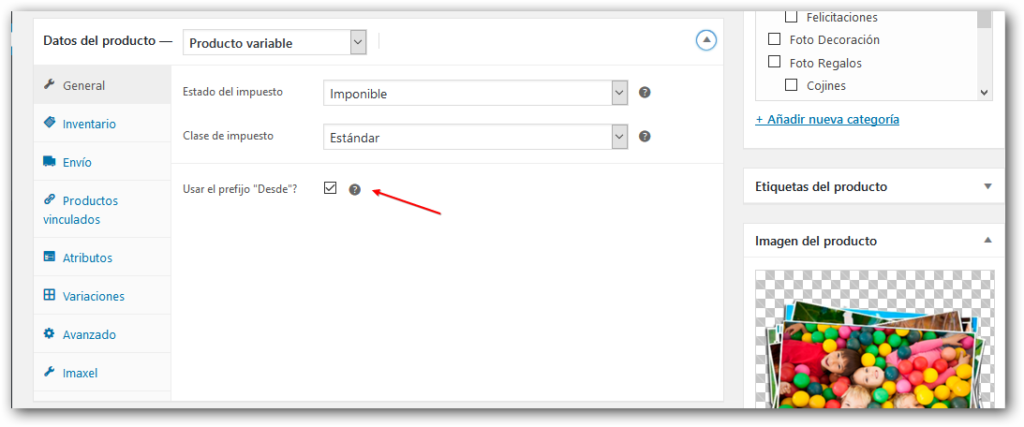
Pestaña General
En esta pestaña podemos marcar si queremos que se muestre el prefijo “Desde” que se mostrará junto al precio del producto en la página Web.


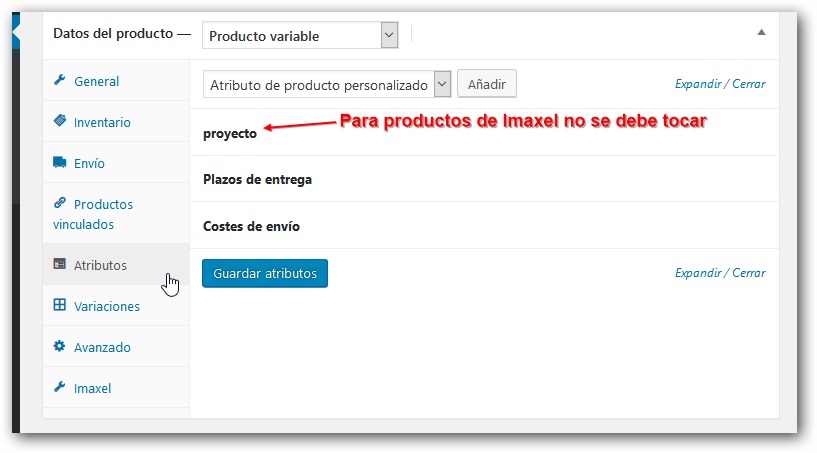
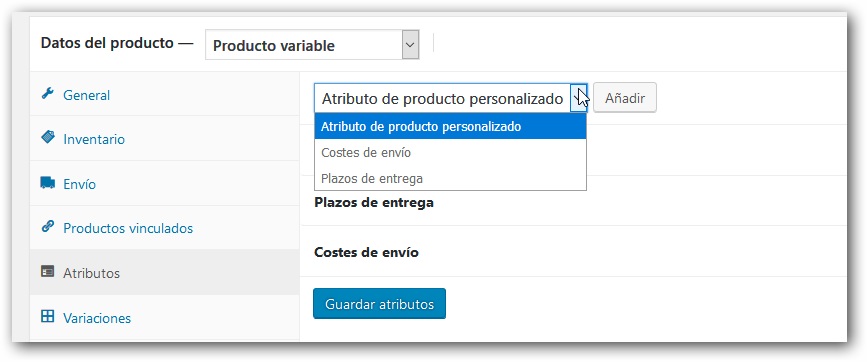
Pestaña Atributos
En este apartado podemos crear atributos personalizados para ofrecer información adicional del producto.
Nota: Cuando vinculamos un producto de Imaxel, automáticamente se genera un atributo llamado “Proyecto” que no se tiene que modificar, este atributo no se muestra en la Web.

Podemos crear atributos personalizados o utilizar atributos que hayamos creado desde la opción Atributos del menú general de productos.

Los atributos los utilizaremos si queremos mostrar cualquier información adicional de nuestro producto.

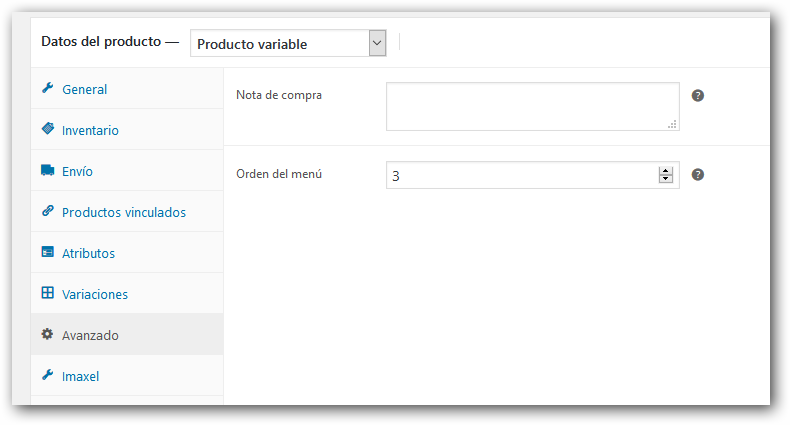
Pestaña avanzado
En este apartado podemos asignar el orden del menú en el que se mostrará el producto, cuando en la categoría de productos tenemos más de un producto.


Como crear un producto con variaciones
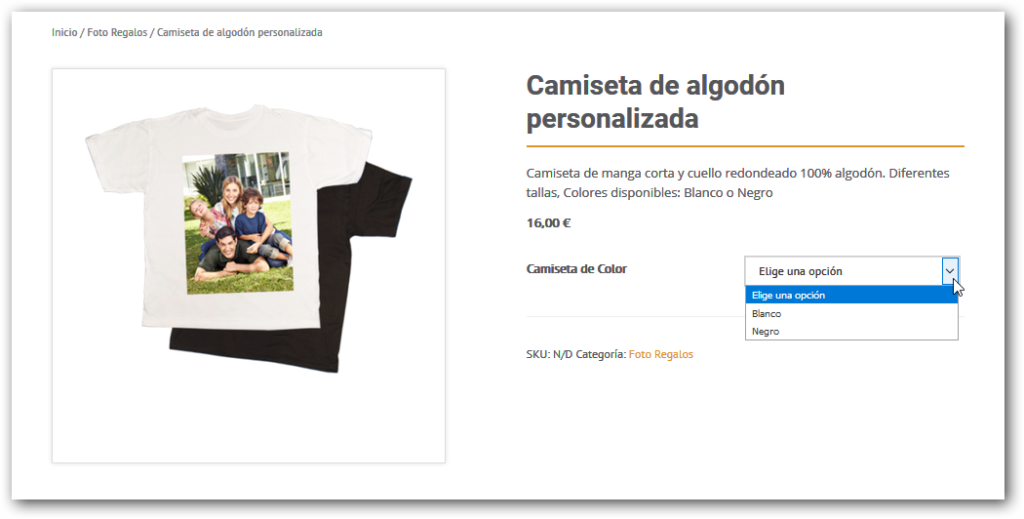
Los productos HTML5 de Imaxel permiten ser creados con distintas variantes del producto, al dar de alta un nuevo producto en Woocommerce podemos mostrar estas variantes para que el cliente seleccione una de ellas en la página Web, y en el momento editar solo le aparezca la variante seleccionada.

Para crear estas variaciones en un producto de Woocommerce, el primer paso es vincular este producto con un producto de Imaxel HTML5 tal como hemos visto anteriormente, y a continuación seguir los siguientes pasos:
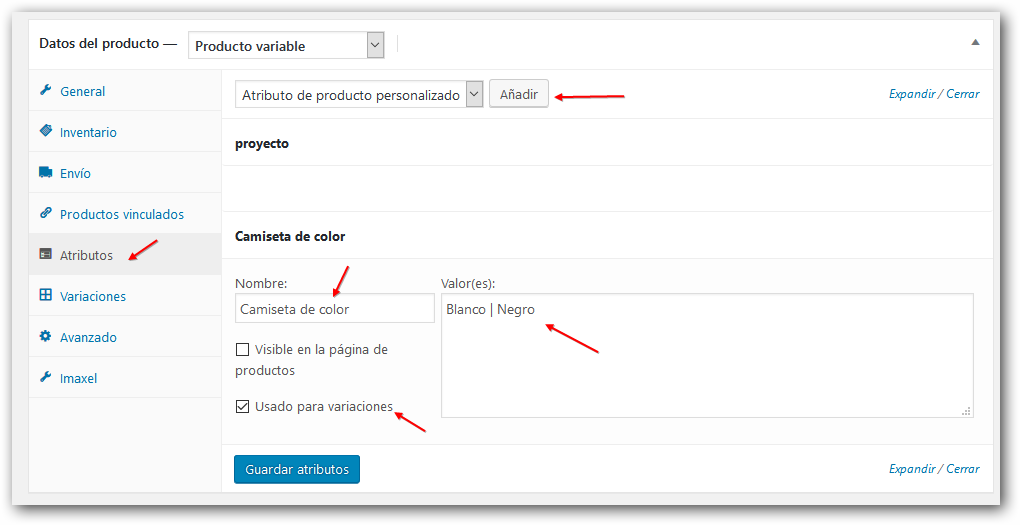
- Crear atributos
En el apartado atributos de los datos del producto daremos de alta un atributo al que pondremos un nombre, añadiremos los distintos atributos (estos valores tienen que estar separados con el carácter “|” ), marcaremos la casilla Usado para variaciones y clicamos en Guardar atributos.

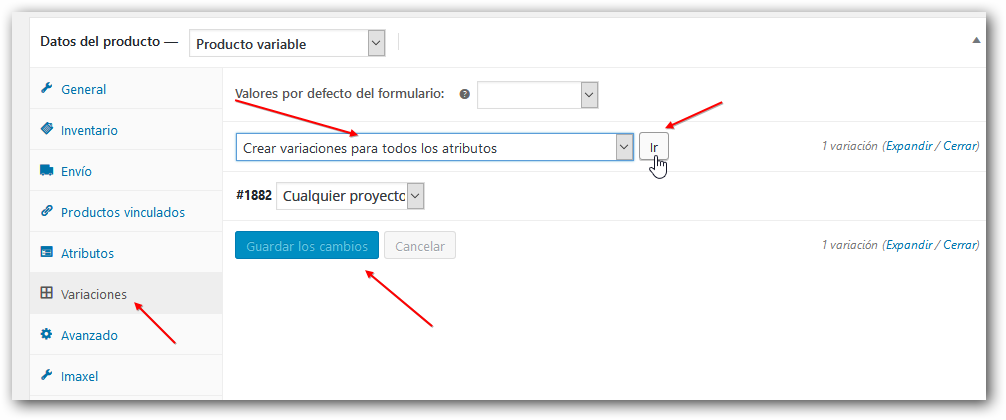
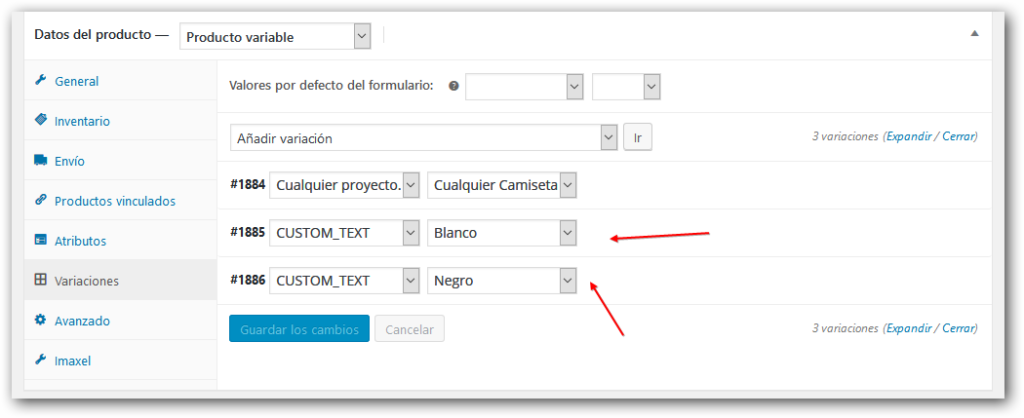
- Crear Variaciones
En el apartado variaciones de los datos del producto tendremos que añadir una variación seleccionando la opción “Crear variaciones para todos los atributos” y clicamos en Ir.

En el momento de crear las variaciones nos mostrará un mensaje de las variaciones de los atributos que se van a generar, aceptamos y aparecerán las dos variaciones creadas.

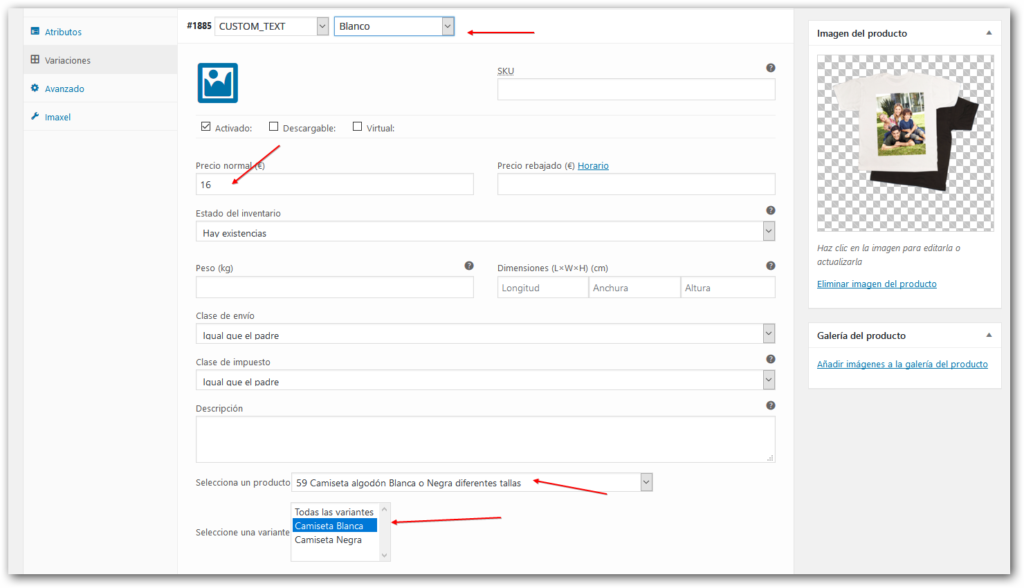
Una vez se han añadido las distintas variaciones, tendremos que editar cada una de ellas para poner un precio base, vincularlas a cada variante del producto HTML5 y guardar los cambios.
El último paso es Actualizar el producto para que todos estos cambios se reflejen en nuestra Web.

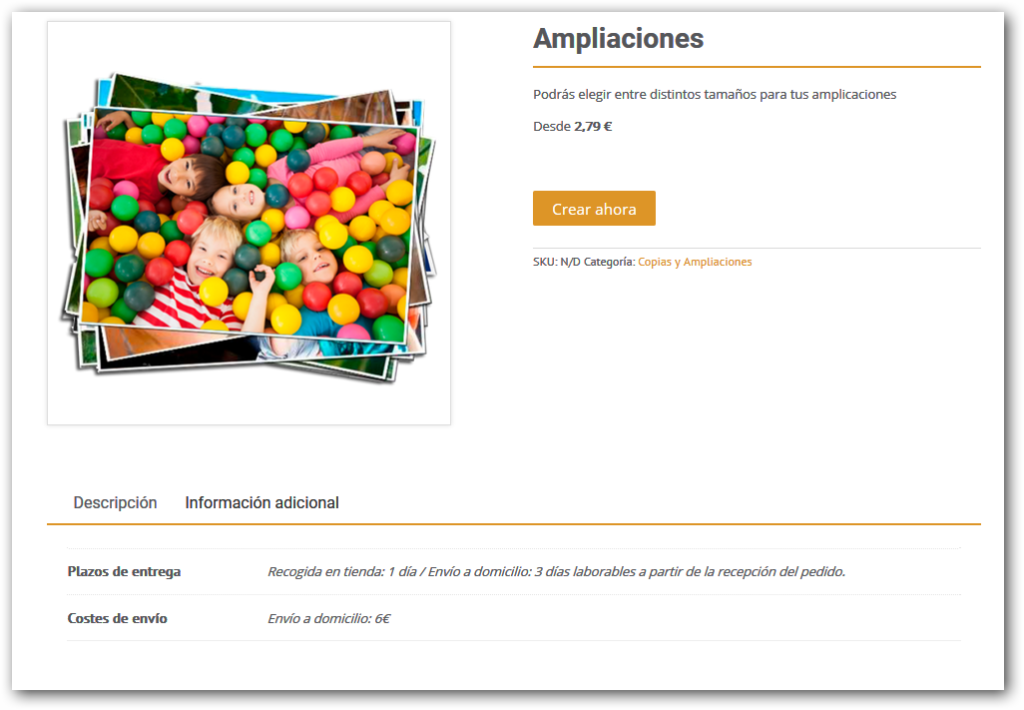
Botón “Crear ahora”
Con este plugin se cambia el botón de Añadir al carrito por el botón Crear ahora en los productos vinculados a un producto de Imaxel.
De manera que cuando el usuario clica Crear Ahora, se abre el editor con el producto seleccionado para que lo personalice y lo añada al carrito.
Precios de producto
El precio del producto tiene que estar dado de alta en el BackOffice de productos de Imaxel para que el plugin calcule el precio en el pedido del cliente.
Ten en cuenta que para que el precio sea visible para el cliente, debes de asignar un precio a tu producto en el WooCommerce, ya que por defecto el producto se muestra gratuito.
Para ello debes seleccionar la opción Variations del menú de configuración del producto, desplegar el menú mediante la opción Expand, para que aparezcan todas las opciones disponibles, rellenar el precio que queremos mostrar al cliente en el campo Regular Price y guardar los cambios.
Ya puede ver tu cliente el precio base configurado.
Cuando el cliente este en la edición del producto, le aparecerá el precio en la parte superior del editor.
El producto puede tener variantes (tamaño, acabados,…) que incrementen el precio final del producto. Por ejemplo, en este proyecto la opción de Gift packaging incrementa el precio del producto en 1.90€.
Al finalizar el pedido, el precio total se mostrará en el carrito.
Mis proyectos en la cuenta de usuario
El plugin de Imaxel añade en la cuenta del usuario una sección llamada Mis proyectos donde tiene la lista de los proyectos en curso y finalizados (comprados). Los proyectos finalizados tienen asociado un número de pedido de WooCommerce.
El cliente puede ver sus proyectos, tanto en curso como finalizados, puede borrarlos, editarlos y duplicarlos para editarlos y volver a realizar un nuevo pedido.
Cuando un cliente manda el producto al carrito este proyecto queda cerrado y no se puede editar. Para editarlo el usuario debe eliminarlo del carrito, o bien duplicarlo y tratarlo como un nuevo proyecto.
Por poner un ejemplo, en este caso el proyecto 317827 está en el carrito del cliente y no permite ser editado en el menú de proyectos.
Pedidos de WooCommerce asociados a proyectos
Conceptos básicos
- El editor PWP HTML5 crea Proyectos.
- WooCommerce crea Pedidos (un pedido puede incluir varios proyectos).
- El plugin es quién asocia los proyectos y los pedidos.
Cuando el cliente compra elige uno o varios proyectos (cada proyecto es una linea de pedido: copias, fotolibro,… etc). WooCommerce crea un pedido y lanza una orden de producción al sistema de Imaxel para cada uno de los proyectos.
Esta orden de producción por defecto se crea automáticamente cuando un pedido de WooCommerce se está procesando (estado processing), pero también es posible cambiar la configuración para que se cree manualmente la orden des del panel del plugin.
Según la forma de pago que tengamos configurada en WooCommerce el pedido puede quedar en espera de ser confirmado. Por ejemplo en el caso de pago por transferencia.
Por poner un ejemplo más concreto, este pedido #115 está en espera de ser confirmado y hasta que no se modifique el estado a procesando no se mandara la orden de producción al sistema de Imaxel.
Reprocesar un pedido
En la pantalla de edición de pedidos de WooCommerce se ha añadido un botón Imaxel reprocess order para reprocesar y lanzar la orden de producción manualmente al sistema de Imaxel.
Sección Imaxel projects
El plugin de Imaxel añade un nuevo apartado llamado Imaxel projects en el menú del WooCommerce.
La finalidad de este apartado es facilitar información a cada cliente de sus proyectos y pedidos, así como permitir al administrador del sistema una serie de acciones para ayudar a un cliente a resolver alguna dificultad.
Las acciones posibles que puede hacer el administrador de la web desde este panel de control son:
- Editar → Abrir el editor para modificar el proyecto, muy útil para poder ayudar a un cliente o verificar un diseño.
- Borrar → Eliminar el proyecto de la cuenta del usuario.
- Duplicar → Permite duplicar y generar un nuevo proyecto en la cuenta del usuario para que el cliente pueda finalizar el diseño.
Para garantizar la lógica y la integridad de la información, algunas acciones no son permitidas según el estado del proyecto, por ejemplo borrar un proyecto comprado.

Leave A Comment?