Este panel de administración para Webstore funciona a través de WordPress y el plugin Woocommerce.
El panel de administración nos permite configurar la apariencia de nuestro WebStore, gestionar un catálogo de productos ,así como configurar los métodos de envío, formas de pago que utilizaremos en nuestra Web, y llevar el control de los pedidos.
En este manual ofrecemos una breve explicación del funcionamiento de los principales menús que tenemos que tener en cuenta.
Para mayor información sobre el funcionamiento de WordPress y del plugin Woocommerce, en internet podemos encontrar información, videotutoriales y cursos.
Tenemos acceso a los siguientes menús:
- Escritorio: Pantalla donde nos muestra un resumen de las ventas.
- Diseño: Panel donde podremos configurar la apariencia que tendrá nuestro WebStore
- Medios: Biblioteca de medios donde podremos subir todo el material gráfico.
- Páginas: menú de acceso a las páginas de condiciones de uso y política de privacidad.
- WooCommerce: Panel de gestión general de nuestro carrito.
- Productos: Menú de gestión de productos y categorias.
- Usuarios: Panel donde ver los datos de los usuarios que se han registrado.
- Google Analytics: Menú de configuración del plugin.
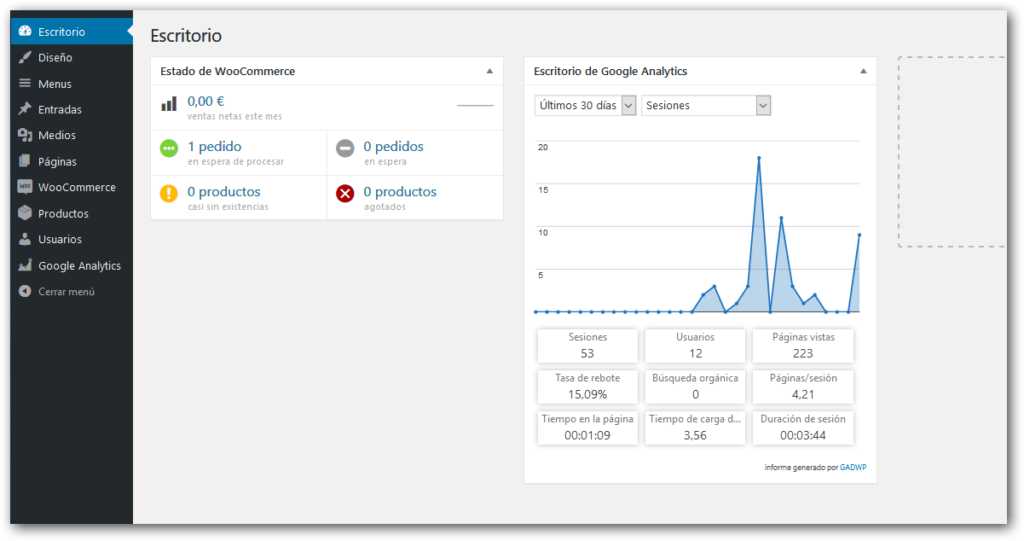
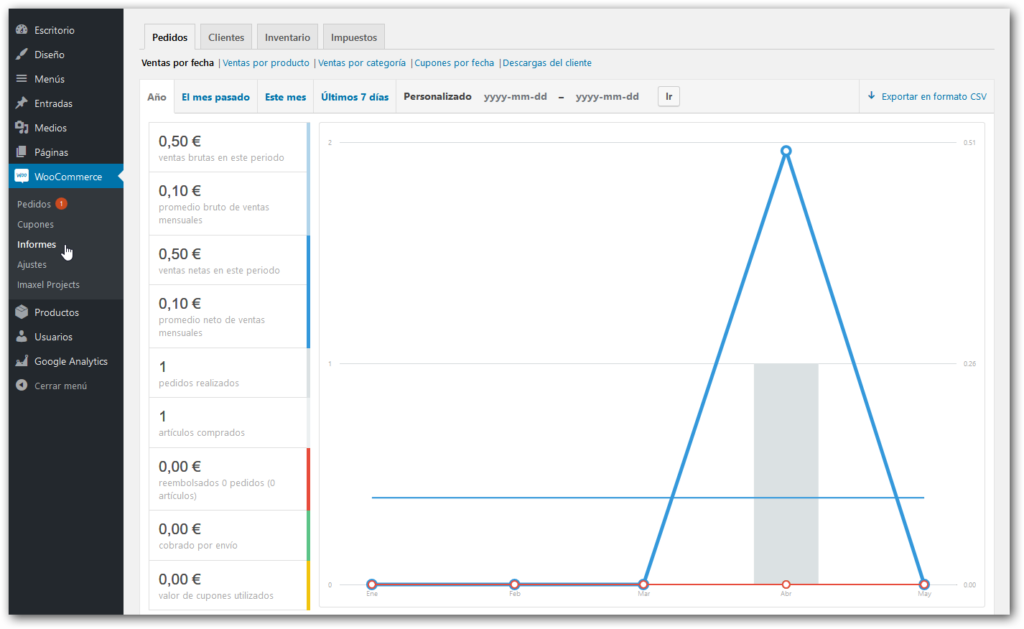
Escritorio
Al entrar en el panel de gestión, por defecto accedemos al menú escritorio donde podemos ver un resumen de las ventas de nuestra Web y nos permite acceder directamente a la sección de pedidos.
Si tenemos configurado el plugin de Google Analytics también nos aparecerá información.

Diseño
En este menú podremos configurar y personalizar el diseño la apariencia y los textos que se mostraran en nuestro WebStore.

Disponemos de varias secciones que permiten personalizar los siguientes aspectos de nuestra Web.
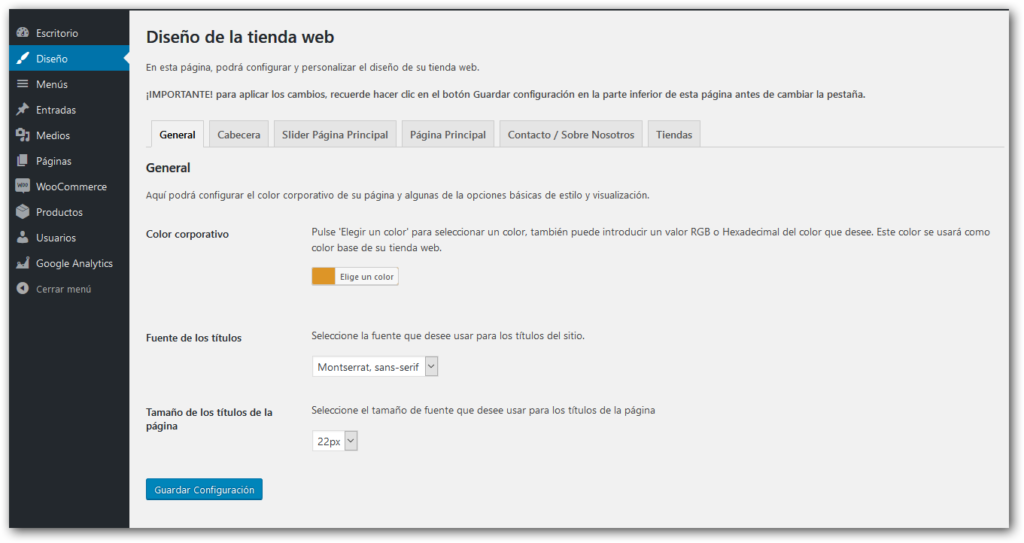
General
Permite seleccionar un color, un tipo de fuente y tamaño que se utilizaran como base en toda nuestra Web.

Cabecera
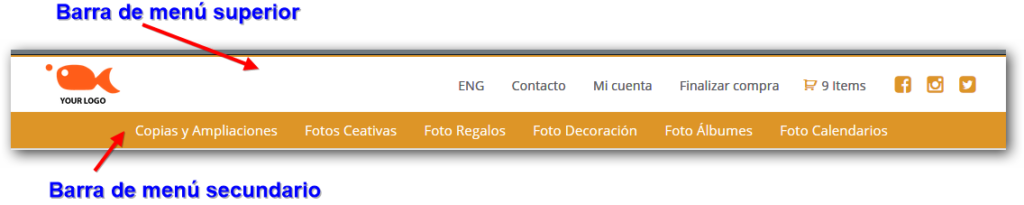
En esta sección podremos personalizar distintos aspectos de la cabecera de nuestra Web.
Entre otros podremos personalizar:
- Personalizar nuestro logo
- Configurar si queremos que la cabecera quede fija
- Si la cabecera ocupa el ancho completo de pantalla
- Personalizar el color de fondo y textos de la barra del menú superior
- Personalizar el color de fondo y color textos de la barra del menú secundario
- Personalizar el color para el carrito de la compra e iconos de redes sociales
- Configurar el link a nuestras redes sociales Facebook, Instagram y Twitter.

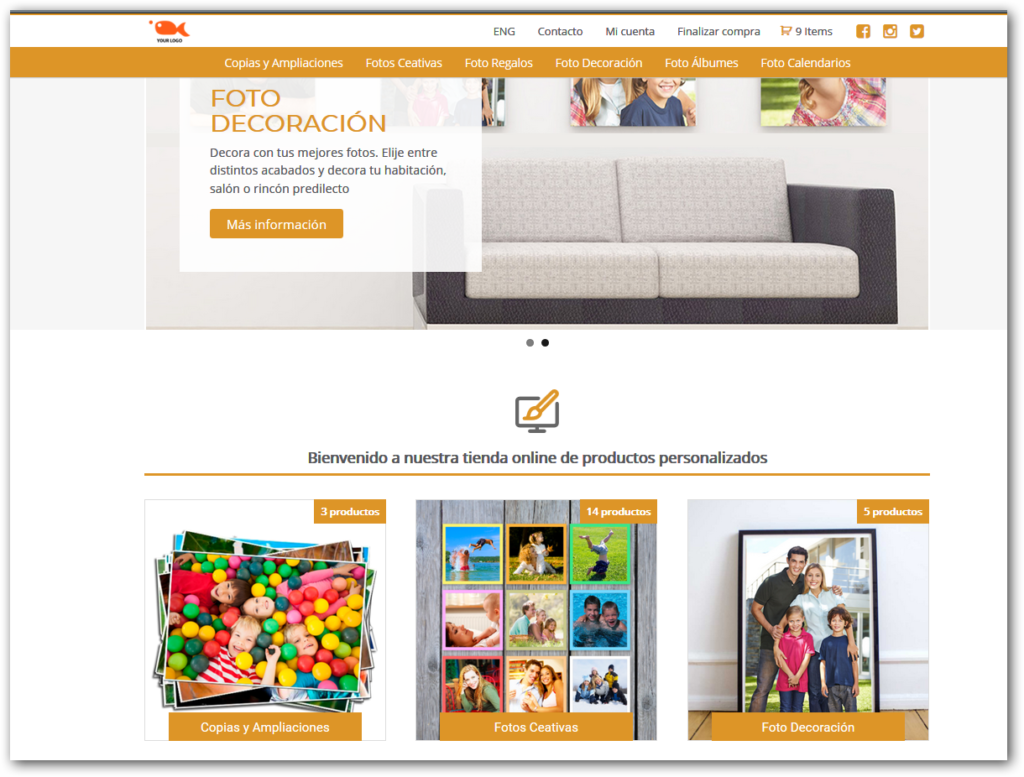
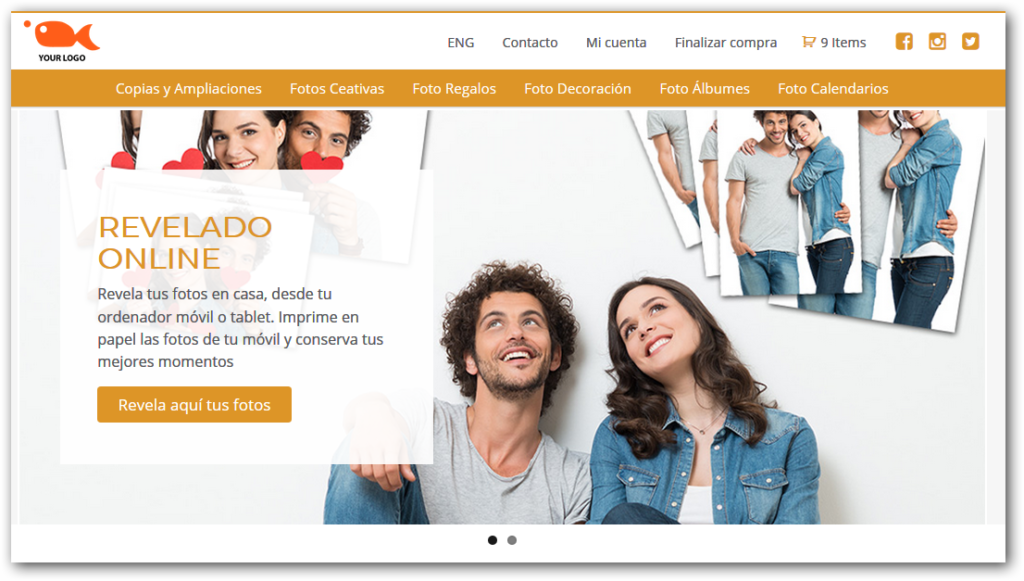
Slider página principal
Esta sección permite configurar las imágenes (sliders) de la página de inicio, y los títulos que se muestran como un carrusel.
Podremos configurar hasta un máximo de 3 sliders, si queremos ocultarlos y si queremos que el slider ocupe todo el ancho de pantalla.
También podremos personalizar el color del botón, los colores, tipos de fuentes y tamaños del título.

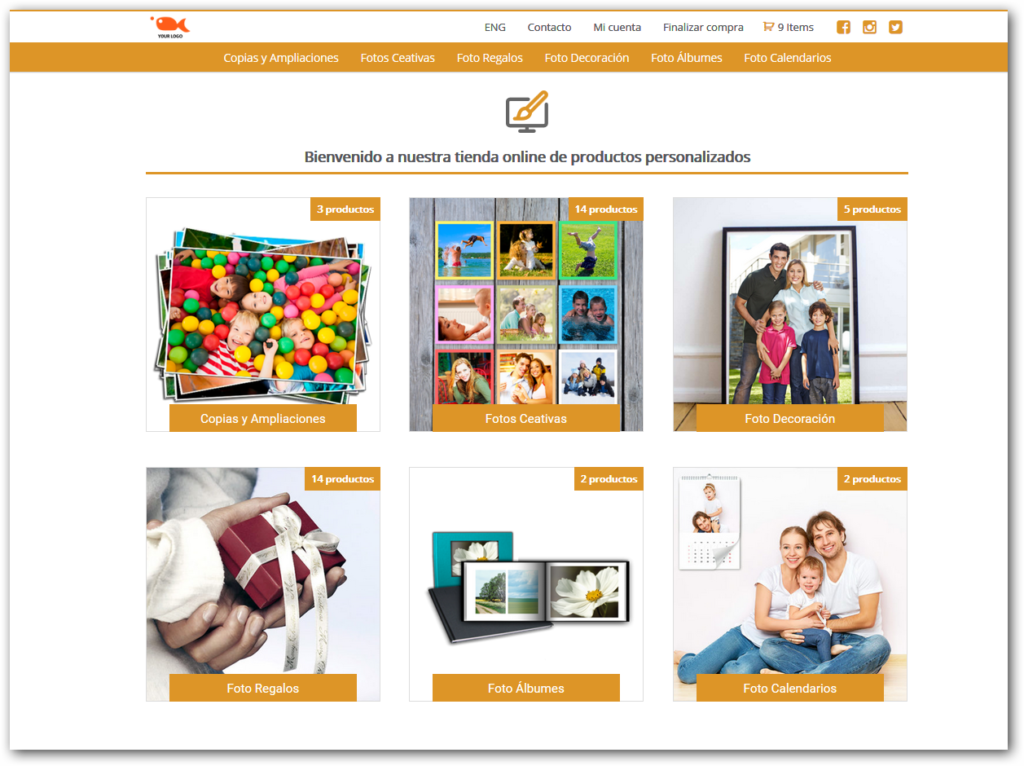
Página principal
En esta sección podemos configurar los títulos y las opciones de visibilidad de la página principal de la Web.
Entre otros podremos configurar:
- El color que desea usar para los botones de categoría y productos
- El color que desea mostrar para la pastilla que muestra el número de productos que contiene cada categoría del catálogo.
- Ocultar el número de productos que contiene cada categoría del catálogo.
- Si queremos ocultar la sección Blog de la página principal.

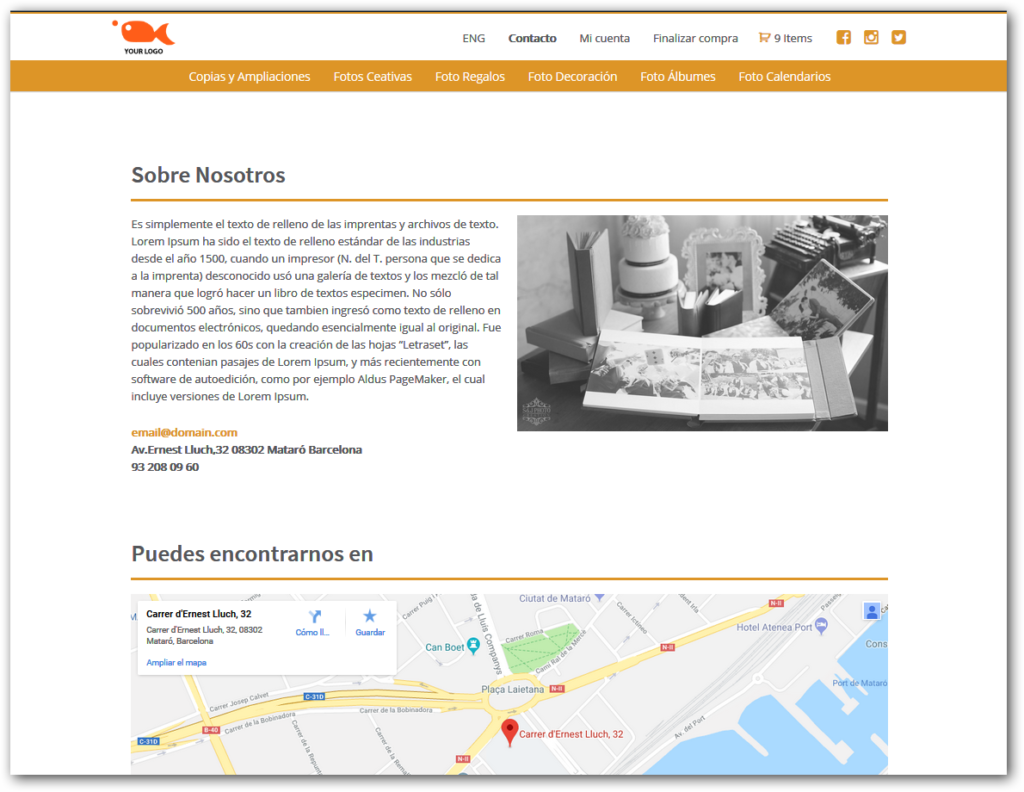
Contacto / sobre nosotros
En esta sección podremos añadir información adicional sobre nuestro negocio, añadir la dirección postal de nuestra tienda para que al guardar se localice en el mapa y añadir nuestra información de contacto.
También podremos activar que aparezca en pantalla un formulario de contacto para los clientes.

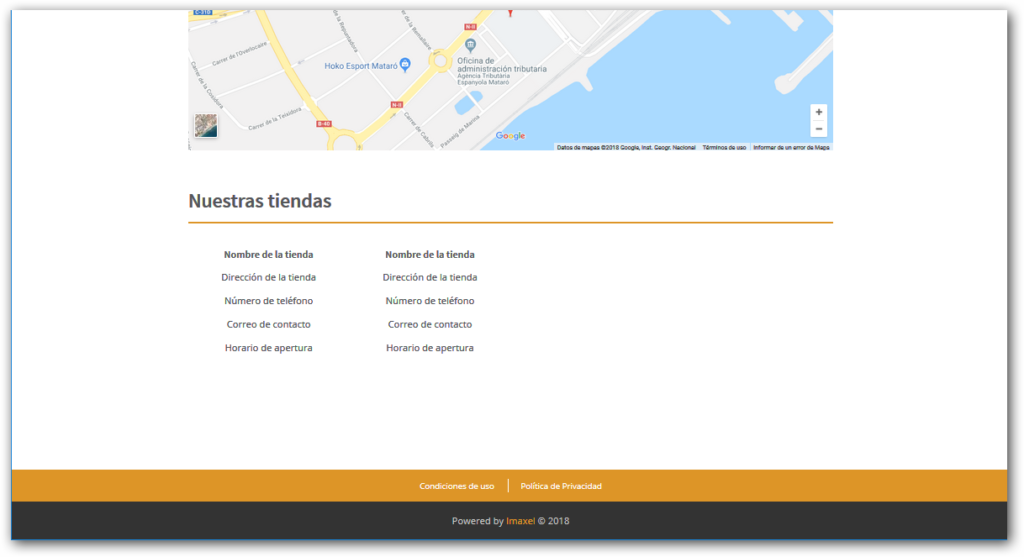
Tiendas
Permite configurar el número de tiendas y sus datos de contacto que se mostrarán al final de la página «Contacto / Sobre Nosotros».
Podemos configurar el título de la sección, seleccionar hasta 10 tiendas y configurar los datos de cada una de ellas.

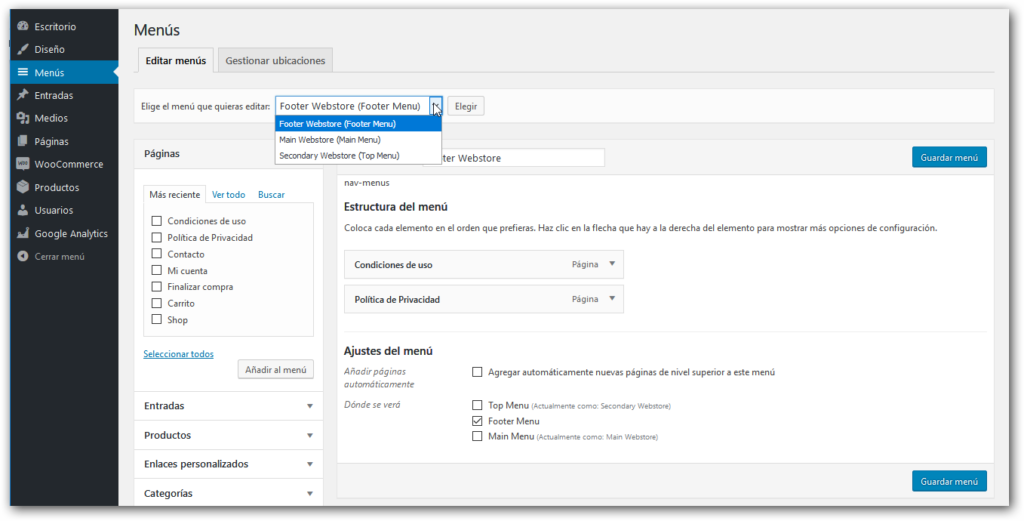
Menús
En la pestaña menús podemos configurar el contenido de los tres menús que ofrece WebStore.
Nota! Se recomienda no cambiar la configuración de los menús Footer Webstore y Secondary Webstore

Menú Footer Webstore
El menú Footer ( pie de página) contiene el acceso a las páginas de condiciones de uso y políticas de privacidad que se muestran al pie de nuestra Web.

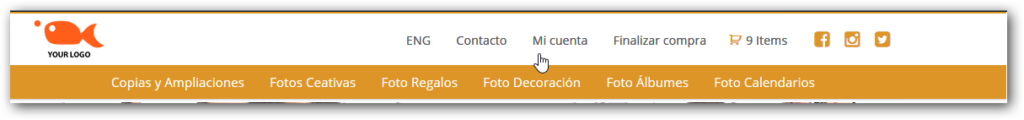
Menú Secondary Webstore
Este menú contiene el acceso a las páginas Contacto, Mi cuenta y Finalizar compra que aparecen en la parte superior de la Web.

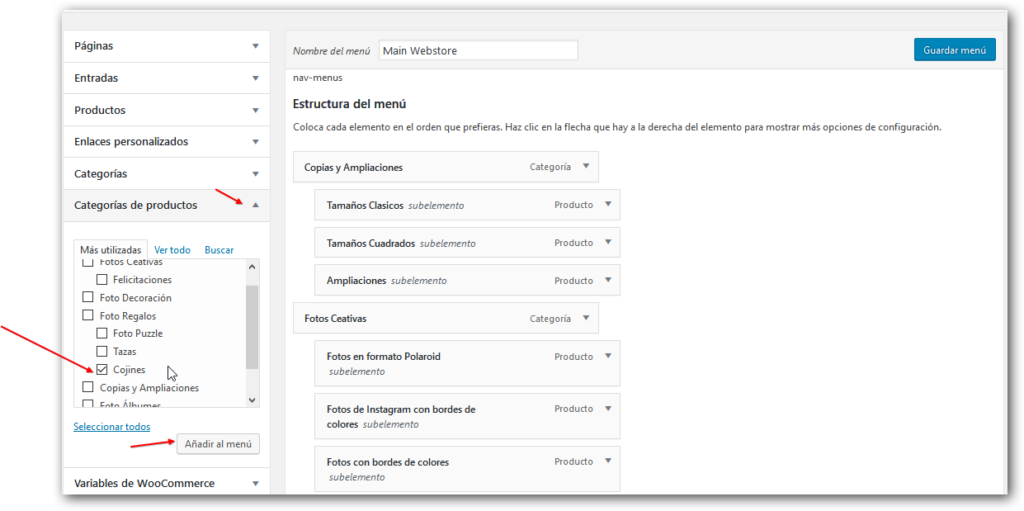
Menú Main Webstore
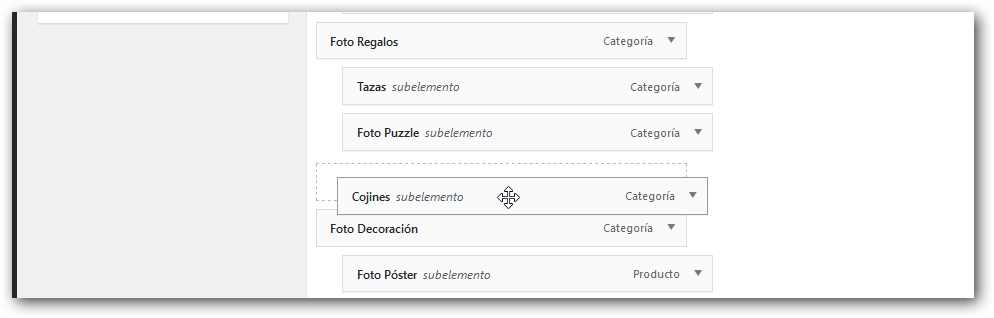
Este menú permite configurar los accesos a las distintas categorías y subcategorías de productos que demos de alta, y que queremos que aparecerán en el menú principal.

Generalmente lo utilizaremos para añadir una categoría de productos o productos.
Para añadir una categoría de productos, seleccionaremos la categoría que queremos añadir y clicamos en añadir al menú.

Una vez lo hemos añadido al menú, simplemente tendremos que moverlo a la posición donde queremos que aparezca.

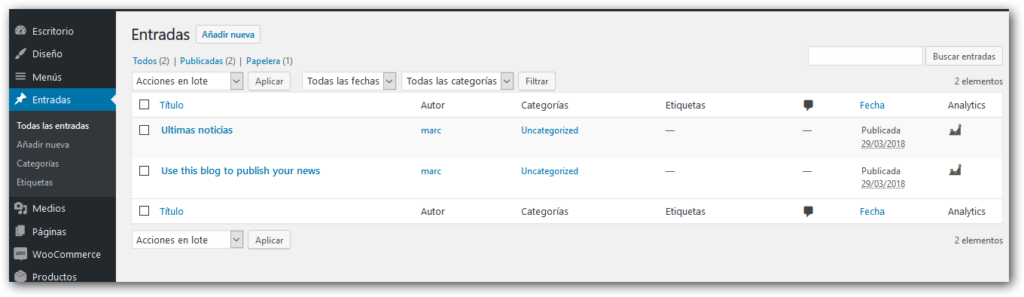
Entradas
En este menú podremos ir añadiendo diferentes entradas, para mantener informados a quien visiten nuestra Web, con novedades o noticias a través de nuestro blog.
Si queremos mostrar nuestro Blog debemos de activarlo en la sección “página principal” del menú Diseño.


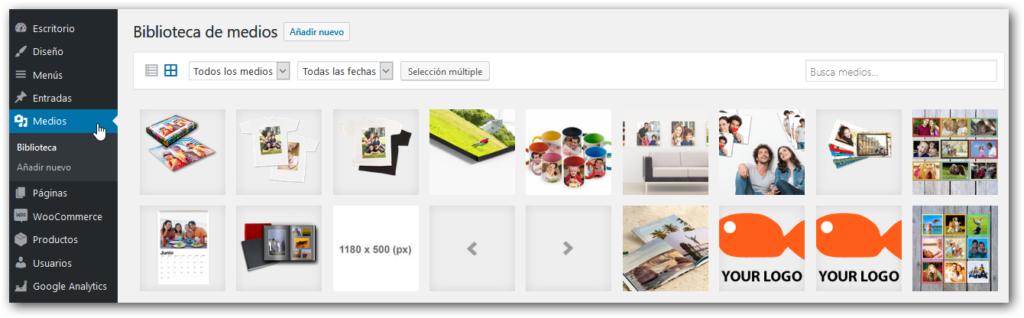
Medios
En este menú tendremos acceso a la biblioteca de medios donde podremos subir todo el material gráfico que utilizaremos para la personalización de nuestra Web.

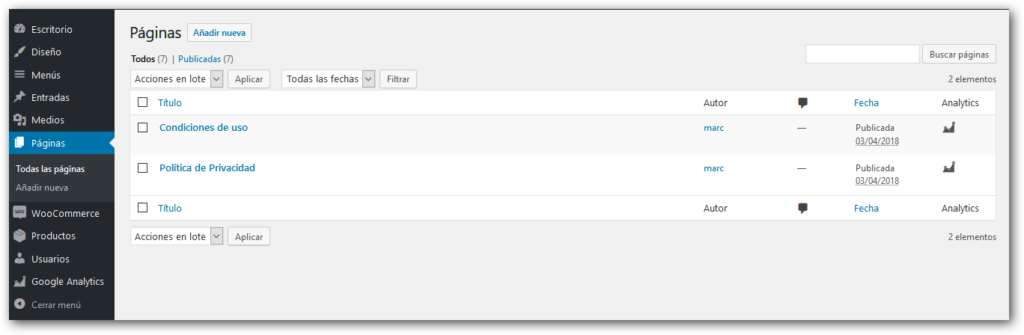
Páginas
En este menú podremos acceder y personalizar las páginas de las condiciones de uso y política de privacidad que aparecen disponibles al pie de nuestra Web.
Importante ! Tendrá que personalizar el contenido de estas páginas para adaptarlos a su comercio.

Al editar cualquiera de las páginas podremos modificar el título de la página, así como el contenido, una vez editado tendremos que presionar el botón “Actualizar” para publicar los cambios.

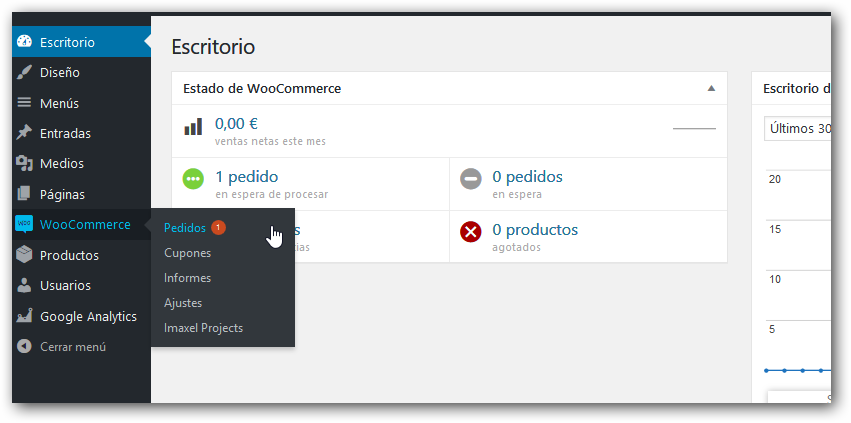
Woocommerce
Woocommerce es un plugin de WordPress y podemos encontrar en internet información, videotutoriales y cursos sobre el funcionamiento y configuración de este plugin.
En este manual ofrecemos una breve explicación del funcionamiento de los principales menús que tenemos que tener en cuenta.
En este apartado tenemos distintos menús que permiten acceder al panel de pedidos, a la gestión de cupones, informes de ventas, y a los ajustes donde podremos configurar los métodos de envío, formas de pago, etc.

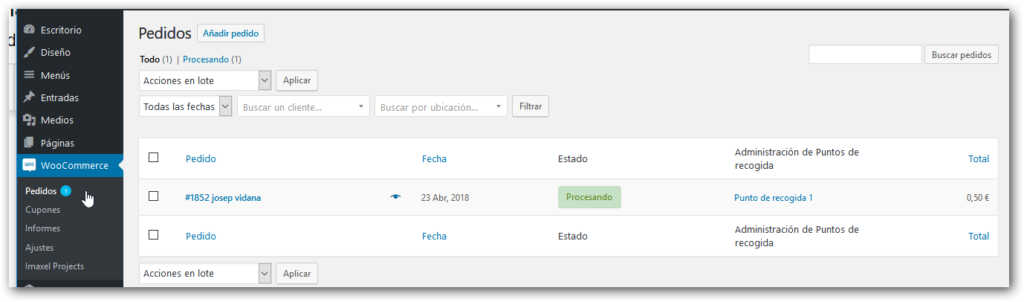
Menú Pedidos
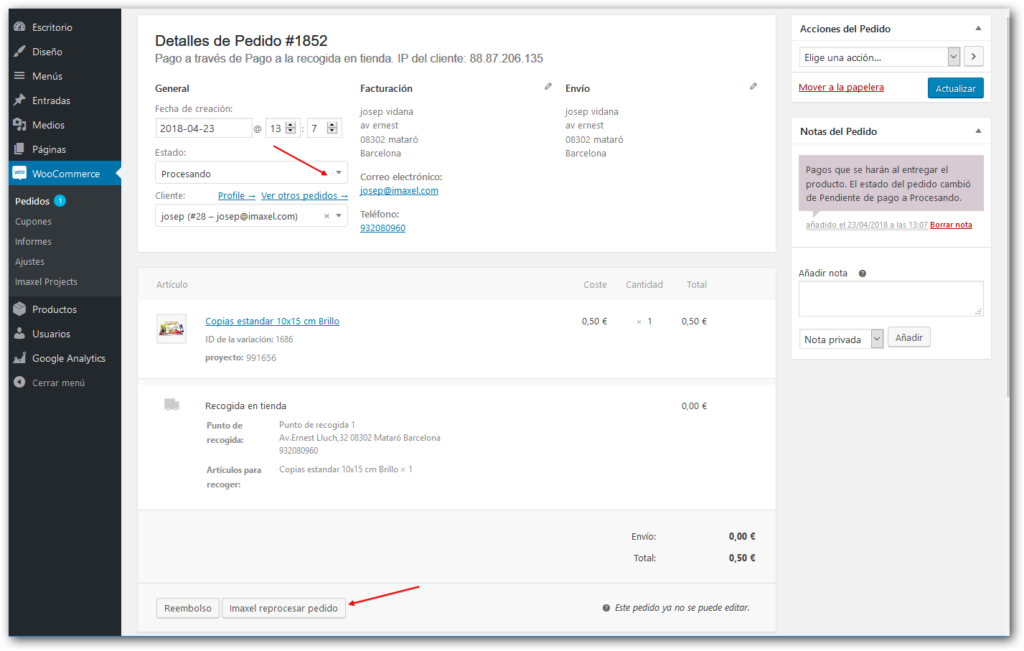
En el menú de pedidos podremos ver todos los pedidos recibidos y obtener información de los mismos.
Por defecto todos los pedidos pagados con tarjeta de crédito o pagados al recoger en tienda, automáticamente entran en el panel de pedidos con el estado “Procesando” y se descargan de forma automática en el centro de impresión.
NOTA: Si utilizamos la forma de pago transferencia bancaria, el pedido quedará como pendiente de pago y deberemos de modificar el estado del pedido a “Procesando” para que este se prepare y sea descargado en el centro de impresión.

Podremos editar cualquier pedido para ver toda la información referente al mismo y si fuera necesario modificar el estado del pedido.
El botón “Imaxel reprocesar pedido” permite reprocesar y lanzar la orden de producción manualmente para volver a producir el pedido en el sistema de Imaxel, y volver a descargarlo en nuestro centro de impresión.

Menú Cupones
En este apartado podremos dar de alta cupones para aplicar descuentos en los pedidos.
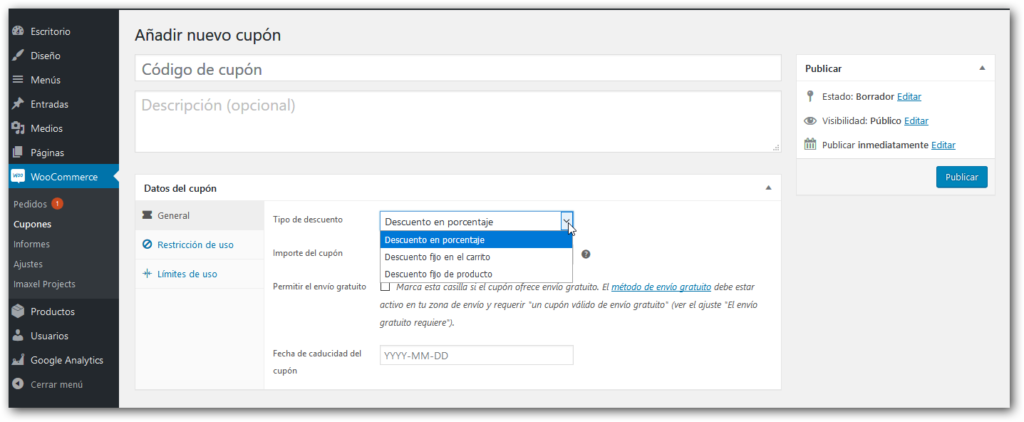
El sistema permite crear cupones de descuento de tres tipos, descuento fijo al total del pedido, descuento en porcentaje y descuento fijo de producto.
Al dar de alta un cupón deberemos de poner el nombre o código del cupón que utilizaran los clientes , una descripción del mismo, seleccionar el tipo de descuento, el importe del cupón y la fecha de caducidad para este cupón.

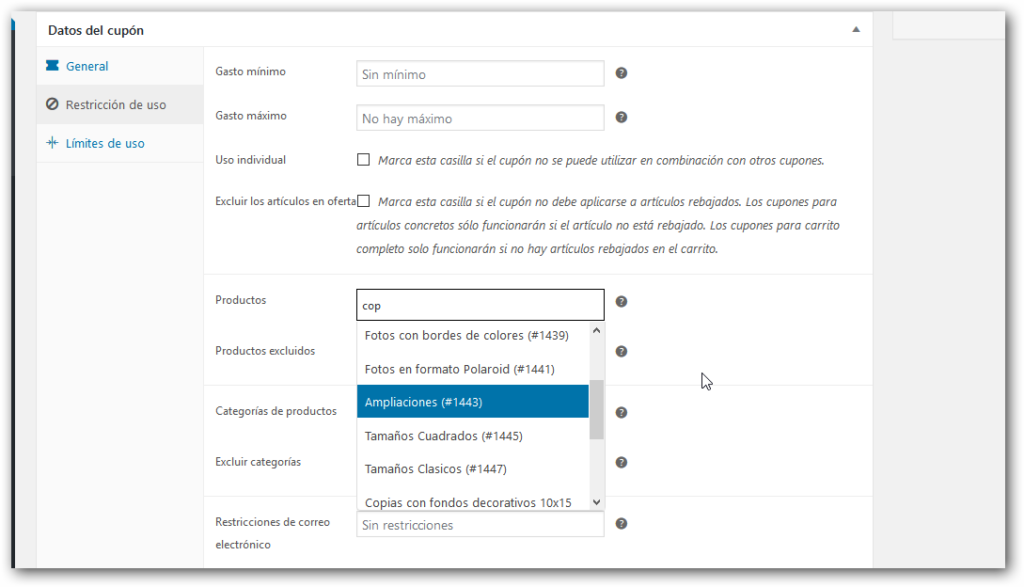
En el apartado restricción de uso podemos limitar el cupón para algunos productos o categorías.

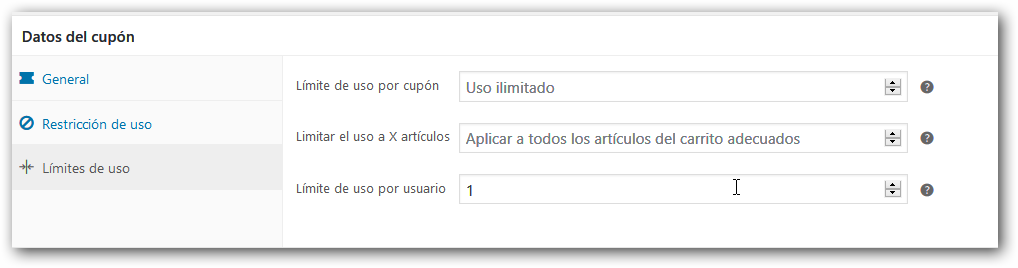
En el apartado límites de uso podremos configurar las veces que se puede usar el cupón y el límite de uso por cada usuario.

Menú Informes
En este menú podremos obtener información en pantalla y exportar informes en formato CSV de los pedidos realizados y de los datos de los clientes.

Menú Ajustes
En este apartado tenemos distintas pestañas de menús que nos permiten distintas configuraciones de nuestro carrito.
Podremos modificar y configurar los métodos de envío, formas de pago, dirección de correo electrónico,… etc.

Importante : la configuración de las pestañas Productos, Impuesto,Cuentas , API, Imaxel y Genesis no se deben de modificar
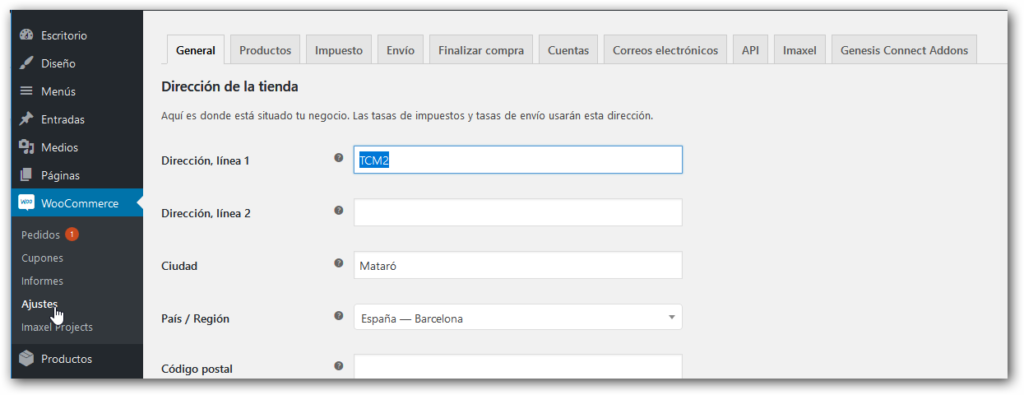
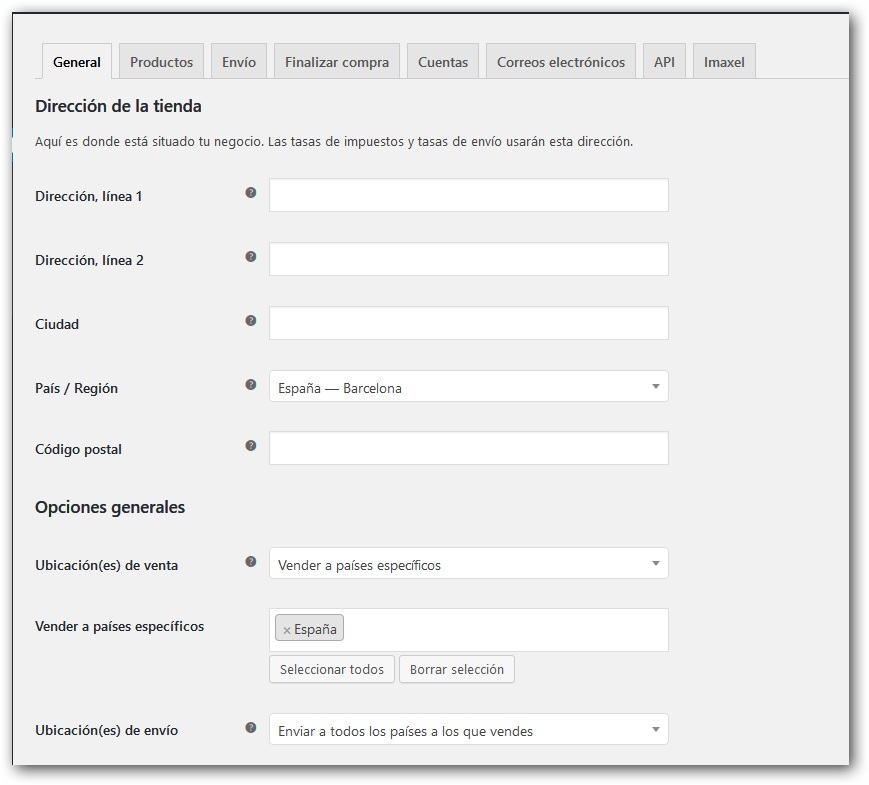
Pestaña general
A través de este menú podemos configurar los datos de nuestra tienda y seleccionar el país (países) donde se pueden hacer los pedidos.

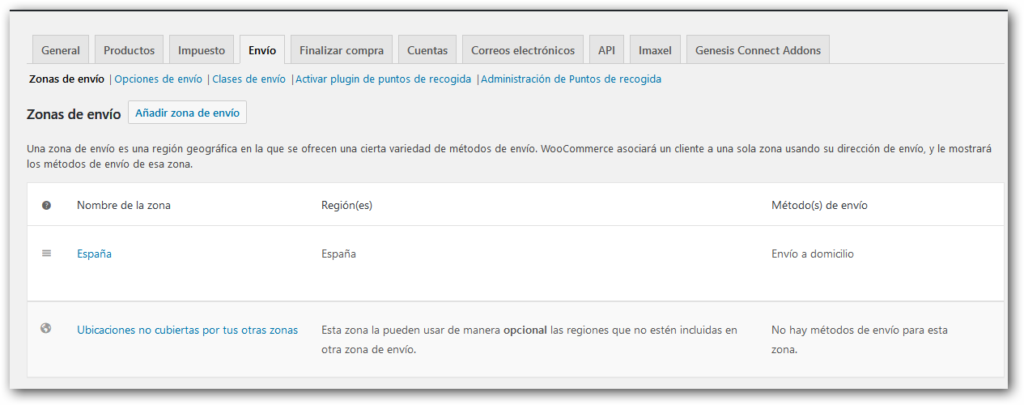
Pestaña Envío
En este menú tendremos que configurar las posibles formas de envío que vamos a utilizar en nuestra tienda.

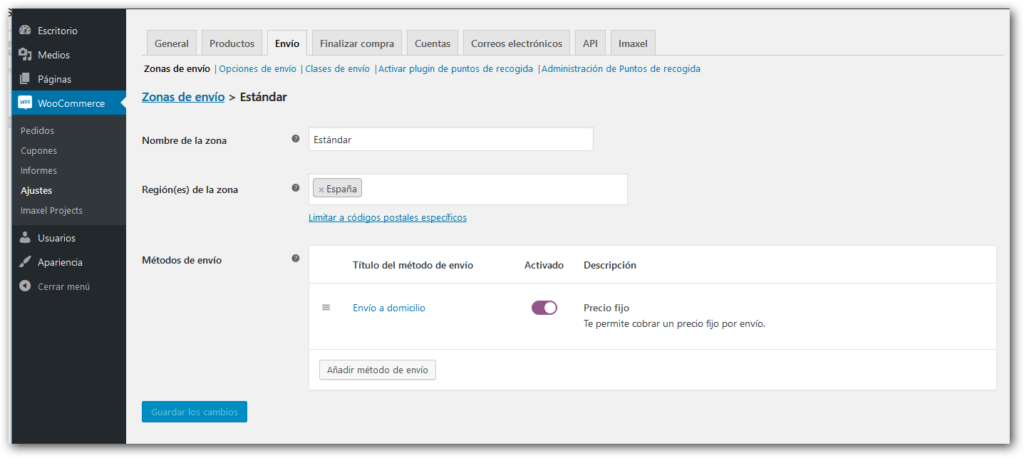
Por defecto tenemos una zona que llamamos estándar que tendremos que editar y configurar con el nombre, región de la zona y deberemos de añadir por lo menos un método de envío.

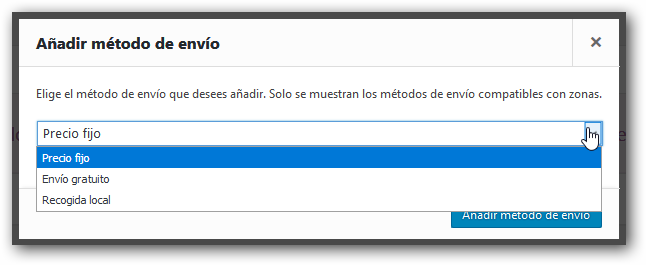
Al añadir un nuevo método de envío nos aparecerá un seleccionable donde tendremos que elegir una de las opciones.

- Precio fijo : utilizado principalmente para los envíos a domicilio
- Envío gratuito: Si queremos ofrecer el envío gratuito para los pedidos.
- Recogida local: Utilizada si se quiere ofrecer la recogida local en tienda (seleccionar esta opción si solo tenemos una tienda como punto de recogida)
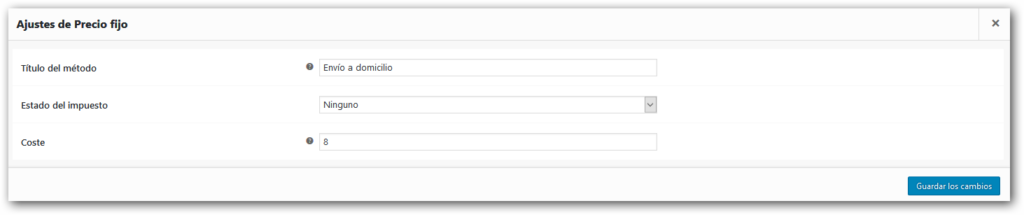
Una vez añadido una de las opciones podemos editarla para poner el nombre que verán los clientes, el importe que cobraremos por el envío y seleccionaremos ninguno en el apartado estado del impuesto.

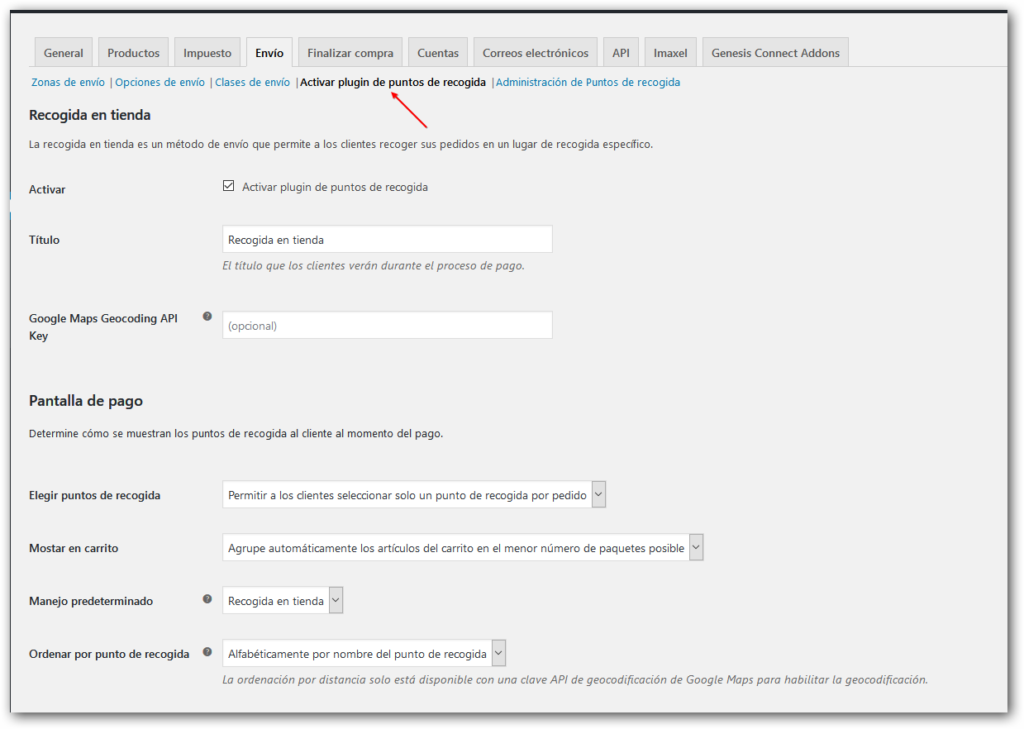
Activar plugin de puntos de recogida
Si nuestra Web va a tener más de un punto de recogida deberemos de activar el plugin de puntos de recogida y podremos personalizar el título que se mostrará a los clientes.
Se recomienda utilizar los valores de configuración que se muestran en la imagen inferior.

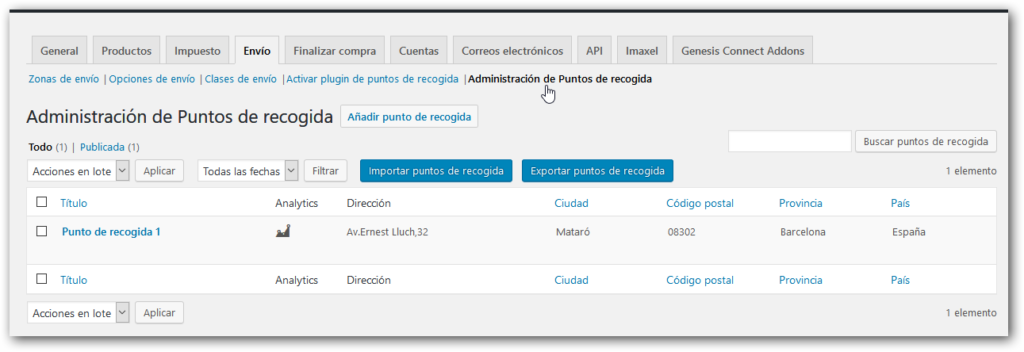
Administración de puntos de recogida
En este menú podremos ir añadiendo y gestionando todos los datos de los distintos puntos de recogida que queremos ofrecer a los clientes al finalizar sus pedidos.

Pestaña Finalizar compra
En este menú podemos activar o desactivar el uso de cupones y marcar si permitimos finalizar la compra sin que el cliente esté registrado.
Por defecto las opciones el uso de cupones y permitir finalizar la compra está activadas.

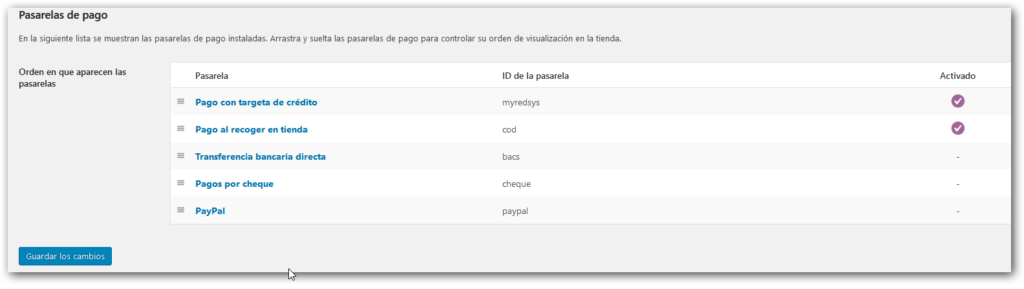
También podremos activar y reordenar el orden en el que se muestran las distintas formas de pago que tengamos activadas en nuestra Web.

Importante! el resto de configuraciones de este menú se recomienda no modificarlas ya que pueden
Configurar otros métodos de pago
Por defecto tenemos la opción de activar y configurar distintas formas de pago que se ofrecen por defecto. Las distintas formas de pago disponibles son:
- Paypal
- Redsys
- Stripe
- pago contra reembolso
- pago con cheques
Nota! Cada forma de pago que demos de alta tiene que tener al menos un método de envío asociado.
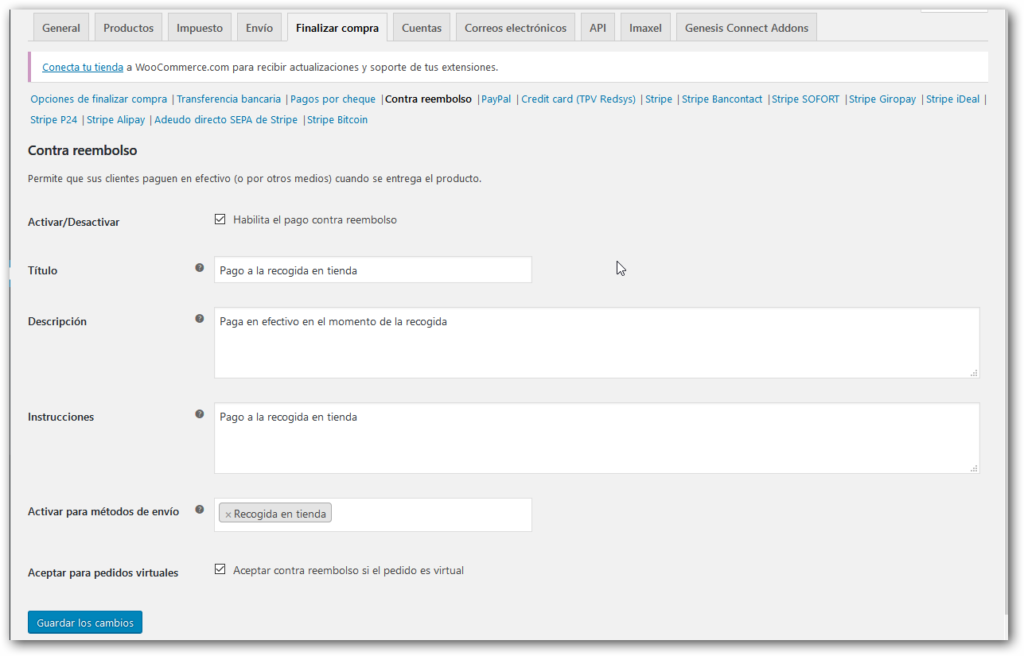
En el caso de que la tienda acepte pagos al recoger en tienda tendremos que activar el pago contra reembolso y como método de envío la opción de recogida en tienda.
Podremos configurar el título, descripciones e instrucciones para el cliente y tendremos que activarlo para los métodos de envío que queramos que lo utilice.

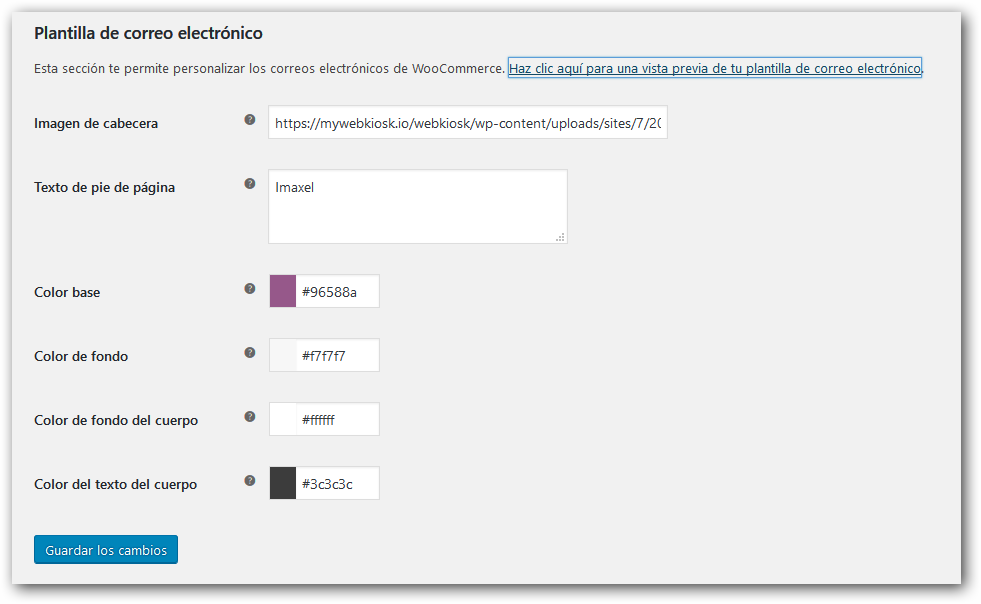
Pestaña correos electrónicos
Aunque Imaxel ya ha configurado este apartado, este menú permite configurar la cuenta de correo que recibirá las notificaciones de nuevos pedidos así como personalizar la plantilla que se utilizara en el cuerpo de los correos que se envíen a través del sistema.
Podemos configurar la sección Nuevo pedido , Pedido cancelado y Pedido fallido con la cuenta de correo donde queremos recibir estas notificaciones.

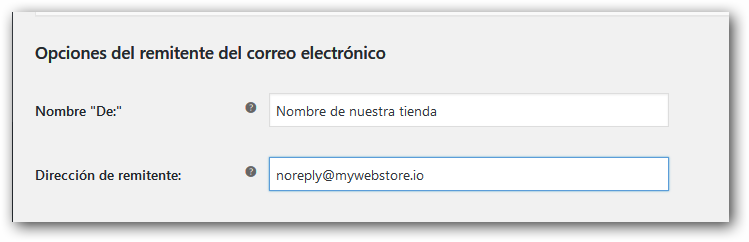
En el apartado opciones del remitente podemos personalizar el campo Nombre y utilizaremos la cuenta noreply@mywebstore.io en la sección dirección del remitente.

Nota! Es importante no modificar los datos de la dirección del remitente ya que el sistema dejaría de enviar los email de notificación. Si tiene cualquier duda al respecto póngase en contacto con el soporte técnico de Imaxel.
En la sección plantilla de correo electrónico podemos personalizar el aspecto de los correos con una imagen de cabecera, un texto de pie en los correos y un color base.

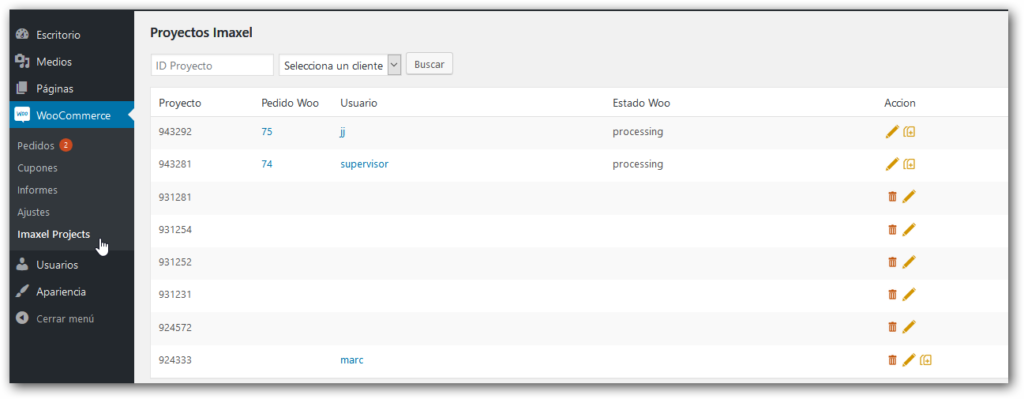
Menú Imaxel Projects
La finalidad de este apartado es facilitar información de los proyectos de los clientes, pedidos del WooCommerce a los que están asociados los proyectos, así como permitir al administrador del sistema una serie de acciones para ayudar a un cliente a resolver alguna dificultad.

Las acciones posibles que puede hacer el administrador de la web desde este panel de control de proyectos de WooCommerce son las siguientes:
- Editar → abrir el editor para modificar el proyecto (útil para ayudar a un cliente o verificar un diseño)
- Borrar → Eliminar el proyecto de la cuenta del usuario
- Duplicar → Permite duplicar y generar un nuevo proyecto en la cuenta del usuario para que el cliente pueda finalizar el diseño.
Para garantizar la lógica y la integridad de la información, no todas estas acciones están permitidas según el estado del proyecto.
Productos
En este menú vamos a poder gestionar nuestro catálogo de productos ,crear nuevos productos, categorías de producto, crear etiquetas y atributos.

Todos los productos
En esta pantalla podemos ver y editar todos los productos que tenemos en nuestro Woocommerce, podemos ordenarlos por nombre, categorías ,etc.
Vincular productos de Woocommerce con productos de Imaxel
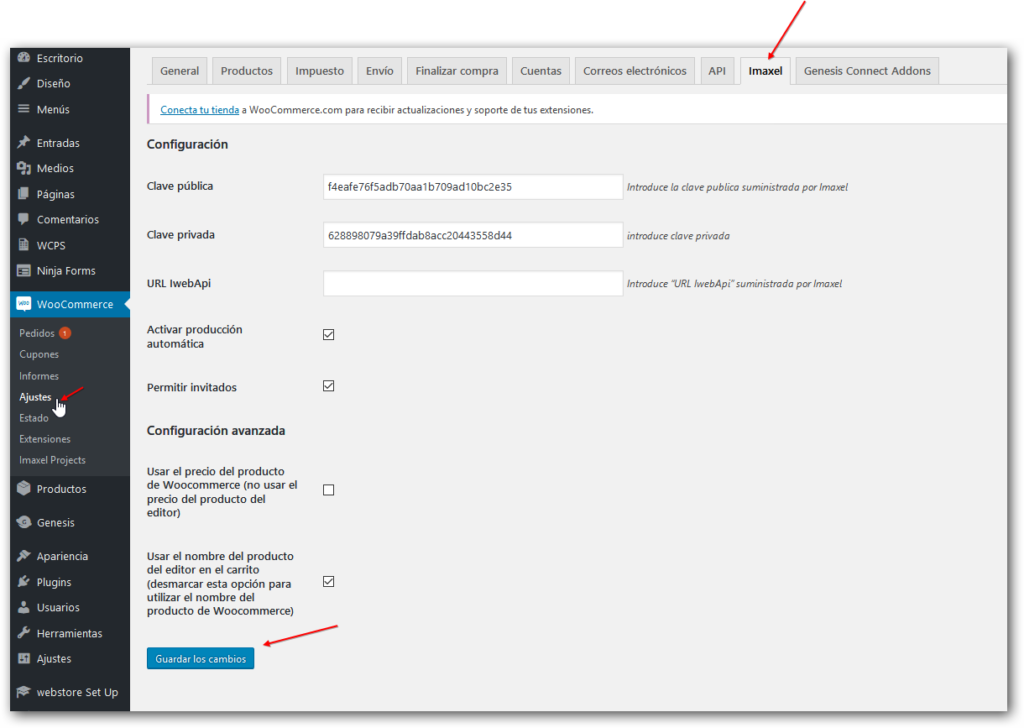
Cada vez que creamos un productos en el BackOffice de productos HTML5 , si queremos vincularlos a un producto de Woocommerce, debemos debemos de ir a la configuración del plugin de Imaxel y actualizar la lista de productos para que estos nuevos productos estén disponibles.
Para actualizar la lista de productos HTML5, tenemos que ir al menú “Ajustes” de Woocommerce y acceder a la pestaña “Imaxel” donde tenemos que clicar en el botón “Guardar los cambios”.
Al guardar los cambios el plugin realiza una actualización de la lista de productos dados de alta en Backoffice de productos HTML5 y podremos vincularlos a productos de Woocommerce.

Para crear un nuevo producto, y vincularlo a un producto de Imaxel, debemos de seguir los siguientes pasos:
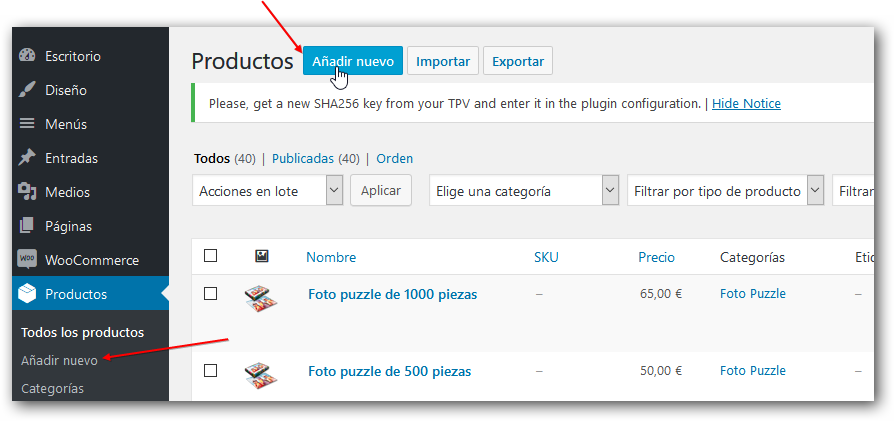
Añadir un producto
Podemos dar de alta un nuevo producto desde las opciones “Añadir nuevo” del menú de productos.

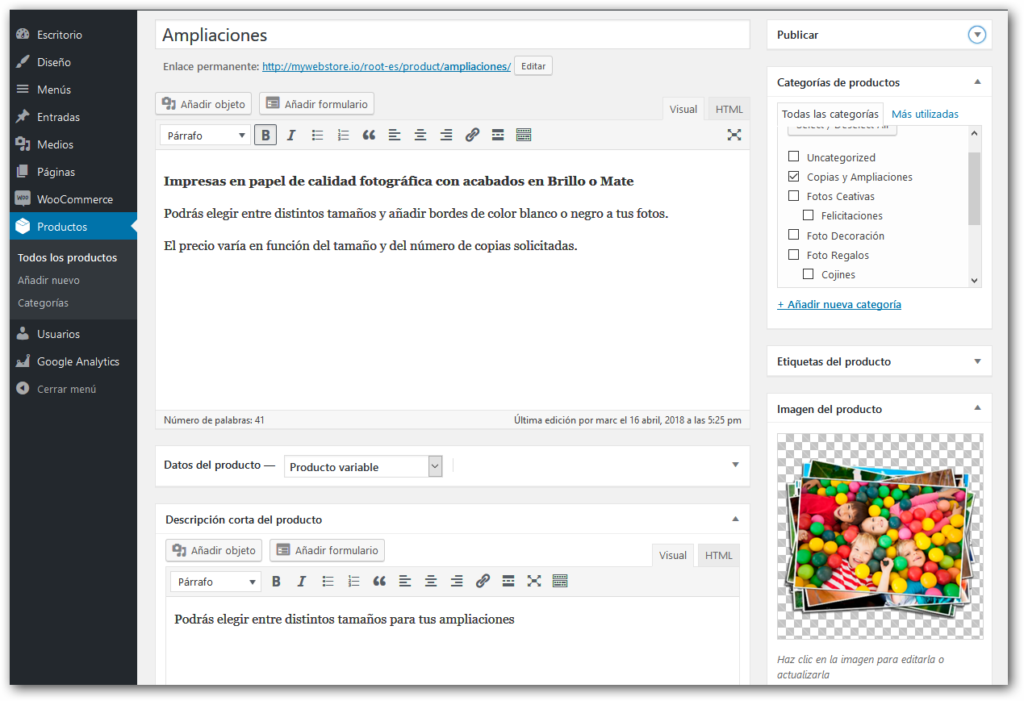
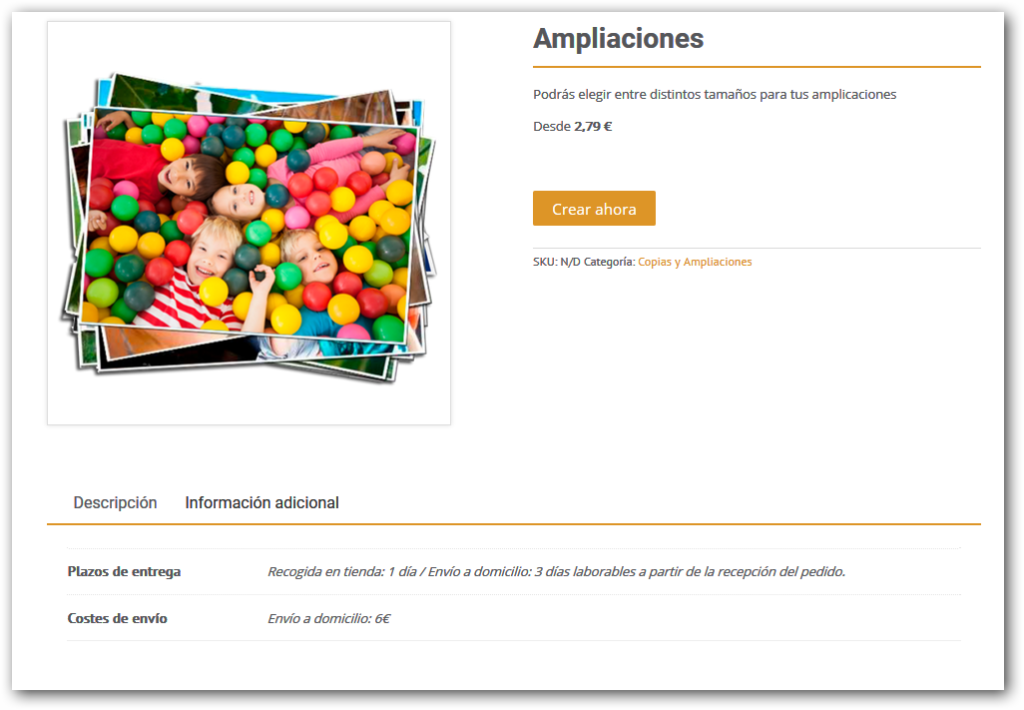
Al crear un nuevo producto nos aparecerá una ventana donde podremos poner un nombre, una descripción detallada y una descripción corta que se mostrará al pie de la imagen del producto.
Este producto lo podemos asociar a una categoría de productos y asignarle una imagen representativa.
Para personalizar la imagen del producto se recomienda utilizar una imagen PNG con fondo transparente de 600×600 pixeles a 72 dpi.

Datos del producto
En la sección datos del producto disponemos de distintas opciones para configurar el producto.
En esta guia solo vamos a revisar las opciones más habituales y que debemos tener en cuenta para configurar los productos.

Pestaña Imaxel
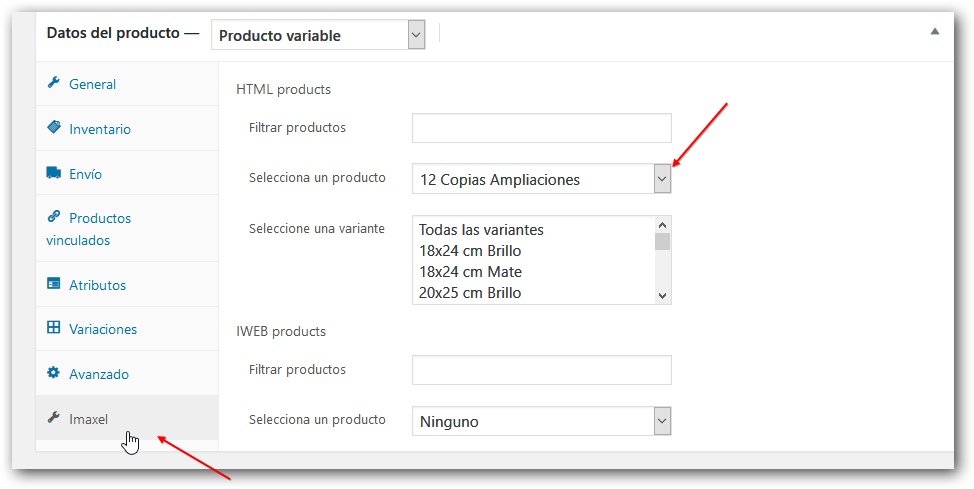
El primer paso en esta sección es vincular el nuevo producto con uno de los productos de Imaxel.
Utilizaremos la pestaña Imaxel y en el apartado HTML products podemos buscar y seleccionar un producto.
Una vez seleccionado debemos publicar los cambios para que el producto quede vinculado con el producto HTML5.

Cuando el cliente selecciona crear ahora, se lanza una llamada para abrir el producto en el editor y le permite al cliente poder personalizar el producto y mandarlo al carrito para finalizar su pedido.
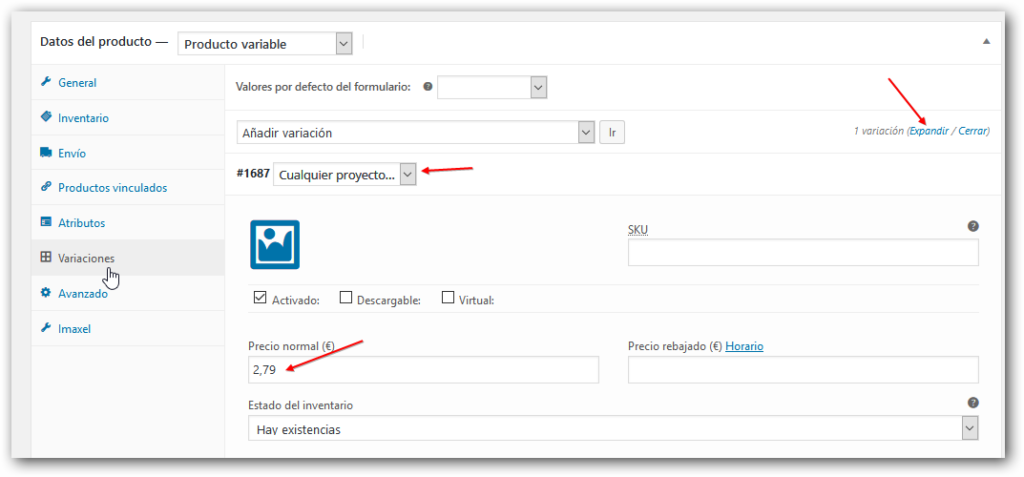
Pestaña Variaciones (Precio de producto)
El precio del producto tiene que estar dado de alta en el Backoffice de productos de Imaxel y es el propio plugin quien calcula el precio en el pedido del cliente.
Sin embargo, para que en nuestra página Web este producto aparezca con un precio visible para el cliente deberemos de asignar un precio a nuestro producto en el woocommerce, ya que si no este lo mostrarà por defecto como gratuito.
Para asignar un precio del producto en el woocommerce, debemos seleccionar la opción “Variaciones” del menú datos del producto, expandir el menú “cualquier proyecto” para que aparezcan todas las opciones disponibles, rellenar el precio que queremos mostrar al cliente en el campo “Precio Normal” y guardar los cambios.

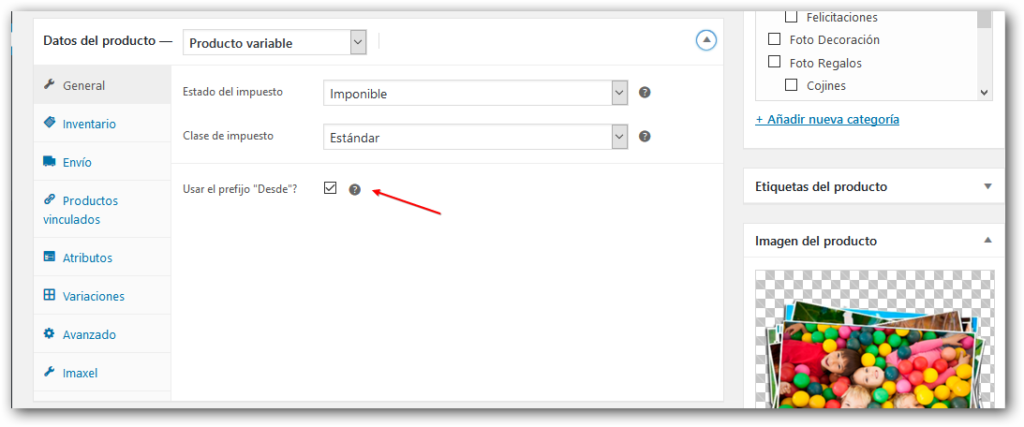
Pestaña General
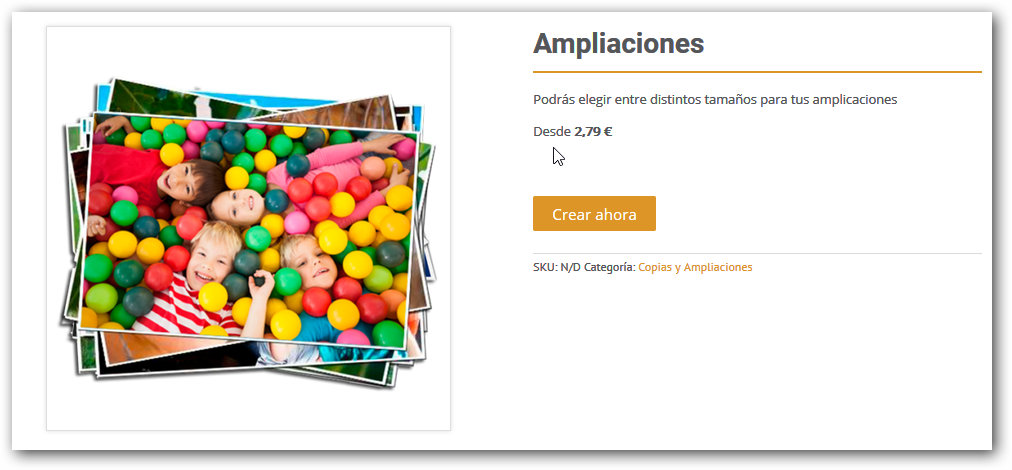
En esta pestaña podemos marcar si queremos que se muestre el prefijo “Desde” que se mostrará junto al precio del producto en la página Web.


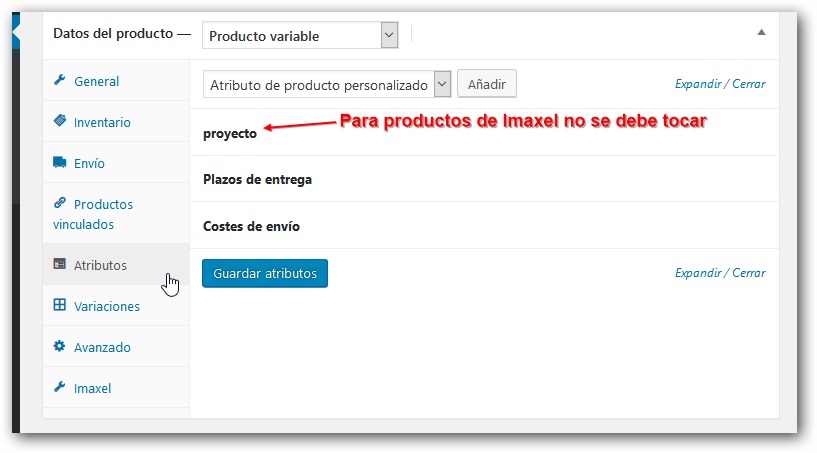
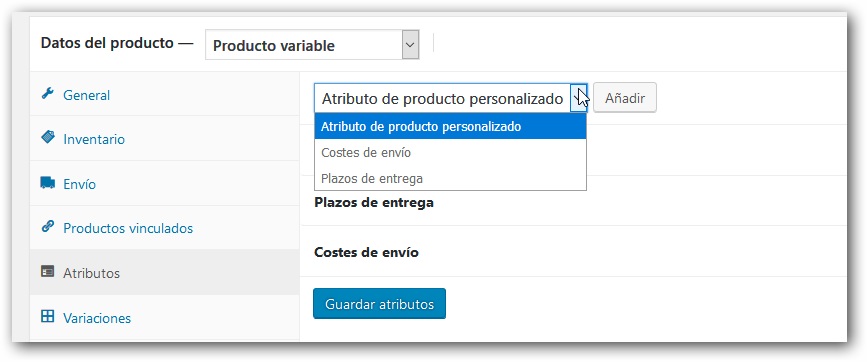
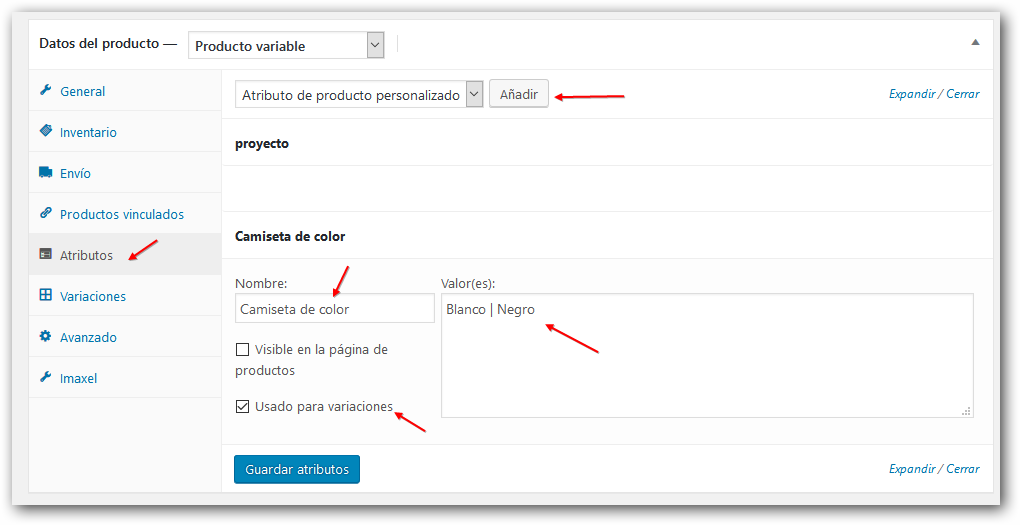
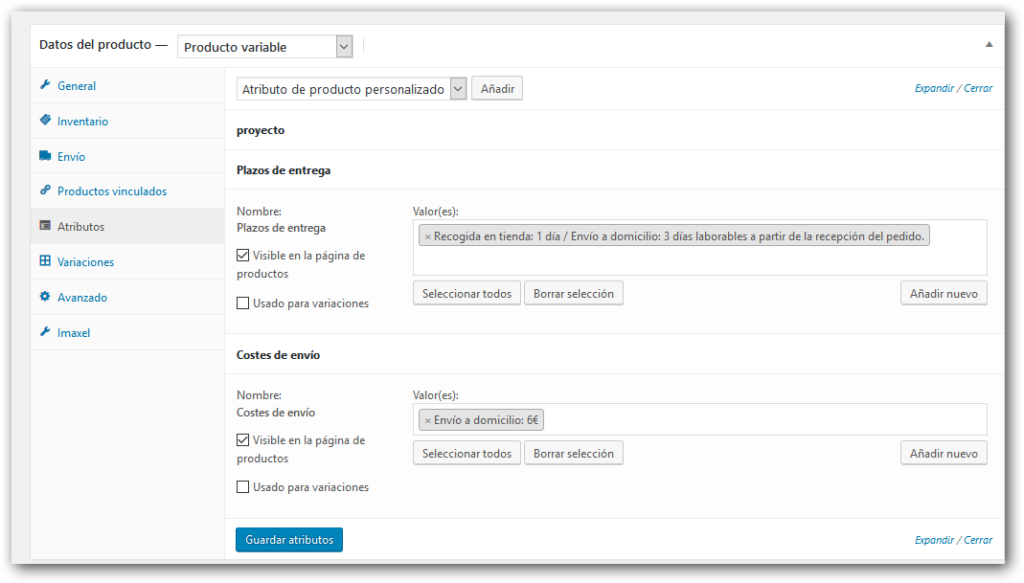
Pestaña Atributos
En este apartado podemos crear atributos personalizados para ofrecer información adicional del producto.
Nota: Cuando vinculamos un producto de Imaxel, automáticamente se genera un atributo llamado “Proyecto” que no se tiene que modificar, este atributo no se muestra en la Web.

Podemos crear atributos personalizados o utilizar atributos que hayamos creado desde la opción Atributos del menú general de productos.

Los atributos los utilizaremos si queremos mostrar cualquier información adicional de nuestro producto.

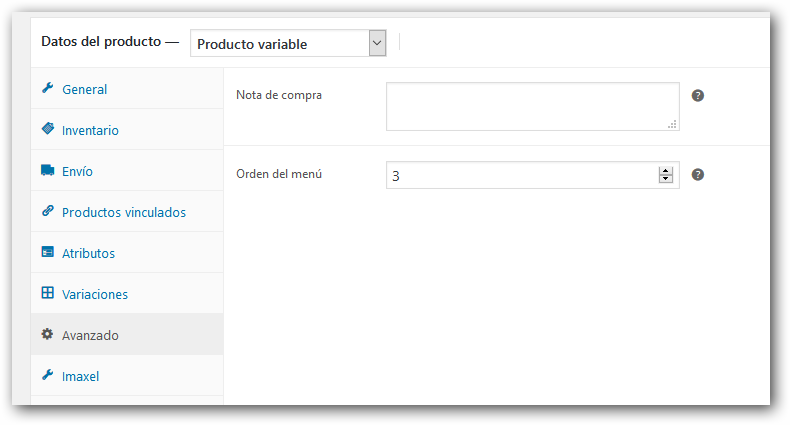
Pestaña avanzado
En este apartado podemos asignar el orden del menú en el que se mostrará el producto, cuando en la categoría de productos tenemos más de un producto.


Como crear un producto con variaciones
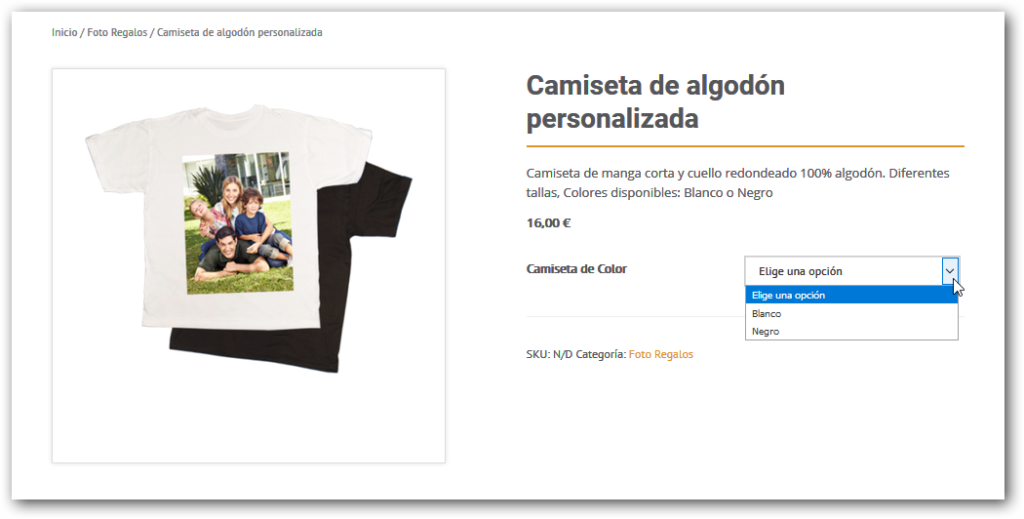
Los productos HTML5 de Imaxel permiten ser creados con distintas variantes del producto, al dar de alta un nuevo producto en Woocommerce podemos mostrar estas variantes para que el cliente seleccione una de ellas en la página Web, y en el momento editar solo le aparezca la variante seleccionada.

Para crear estas variaciones en un producto de Woocommerce, el primer paso es vincular este producto con un producto de Imaxel HTML5 tal como hemos visto anteriormente, y a continuación seguir los siguientes pasos:
- Crear atributos
En el apartado atributos de los datos del producto daremos de alta un atributo al que pondremos un nombre, añadiremos los distintos atributos (estos valores tienen que estar separados con el carácter “|” ), marcaremos la casilla Usado para variaciones y clicamos en Guardar atributos.

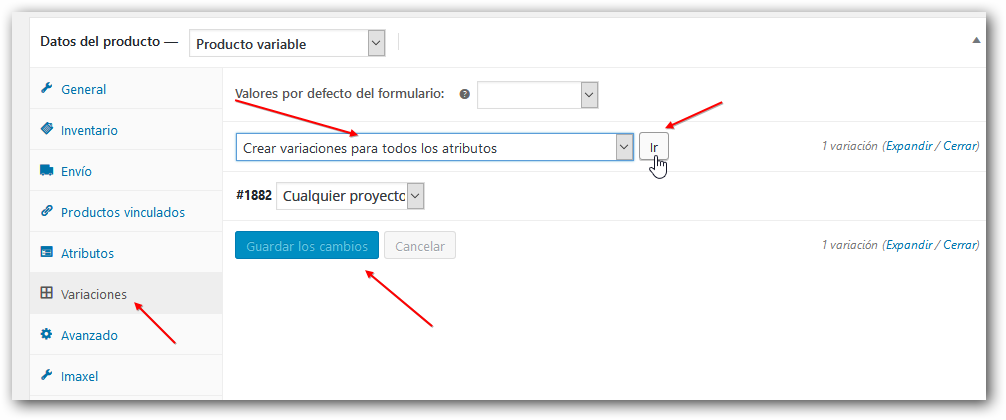
- Crear Variaciones
En el apartado variaciones de los datos del producto tendremos que añadir una variación seleccionando la opción “Crear variaciones para todos los atributos” y clicamos en Ir.

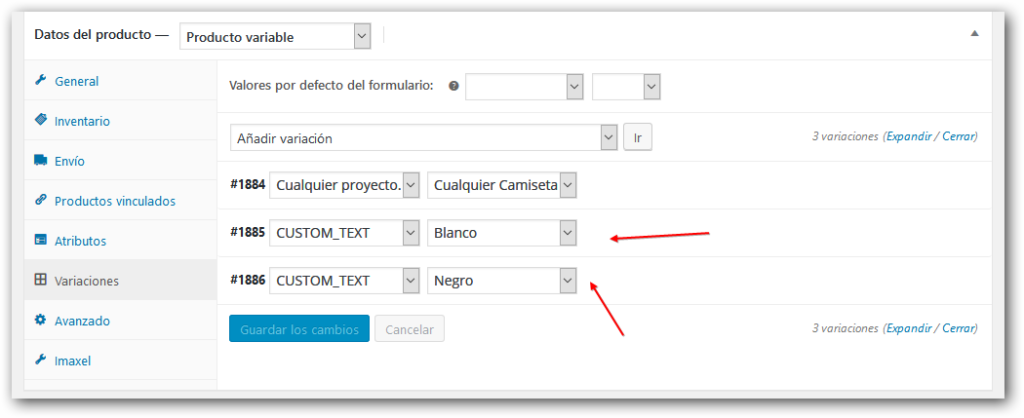
En el momento de crear las variaciones nos mostrará un mensaje de las variaciones de los atributos que se van a generar, aceptamos y aparecerán las dos variaciones creadas.

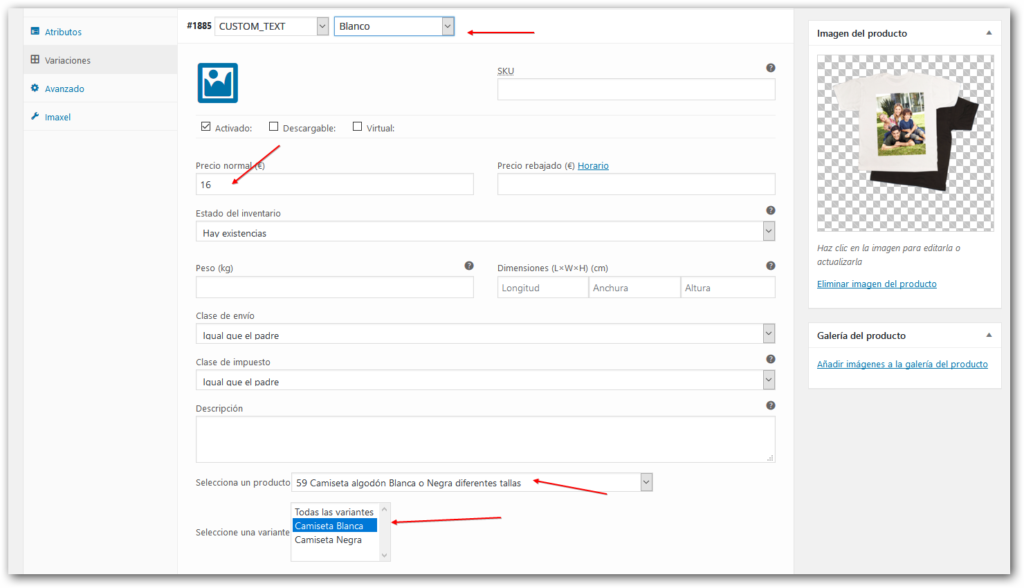
Una vez se han añadido las distintas variaciones, tendremos que editar cada una de ellas para poner un precio base, vincularlas a cada variante del producto HTML5 y guardar los cambios.
El último paso es Actualizar el producto para que todos estos cambios se reflejen en nuestra Web.

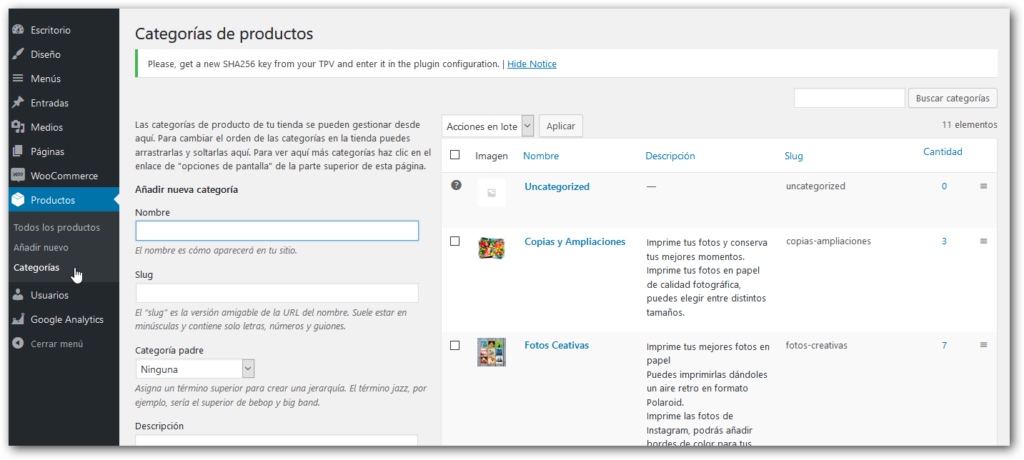
Categorías
En esta sección podremos administrar todas las categorías de productos que vayamos a utilizar en nuestra Web.

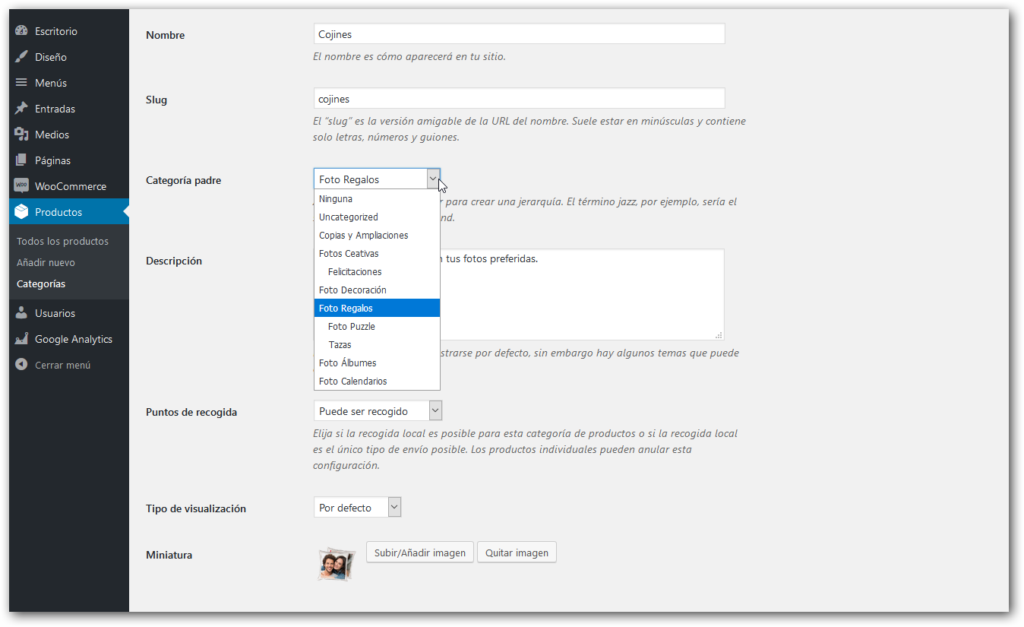
Al dar de alta una categoría podemos personalizar el nombre,asignarle un imagen representativa y tenemos que decidir si esta nueva categoría es una categoría principal o es una subcategoría, seleccionando la categoría a la que queremos asignarla en el campo “Categoría padre” , si se selecciona “Ninguna” se mostrará como una categoría principal.
Para personalizar la miniatura de la categoría se recomienda utilizar una imagen PNG con fondo transparente de 600×600 pixeles a 72 dpi.
Importante: Para que una categoría o subcategoría se visualice en webstore tiene que tener al menos un producto asignado.

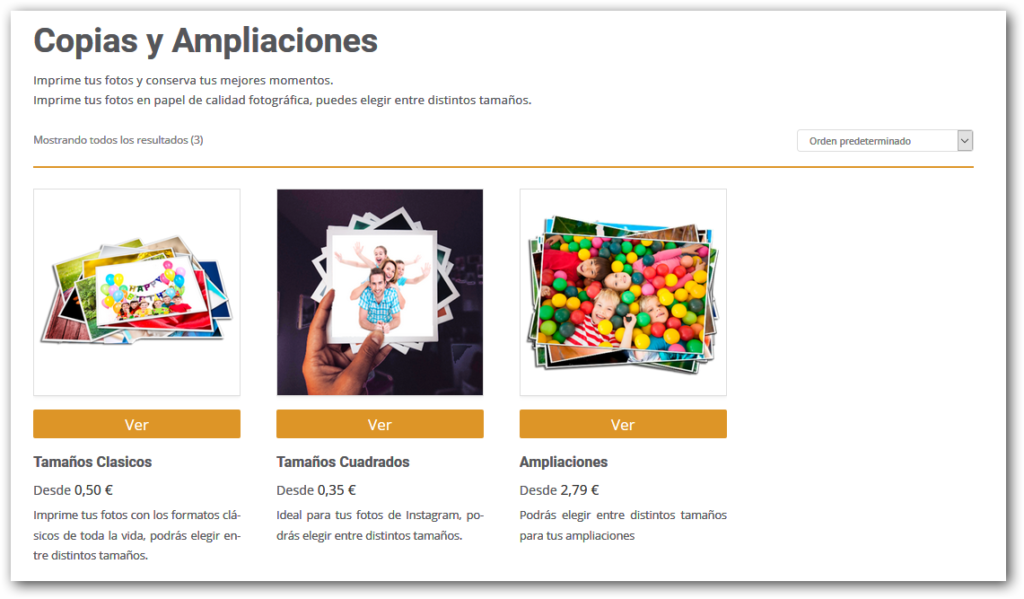
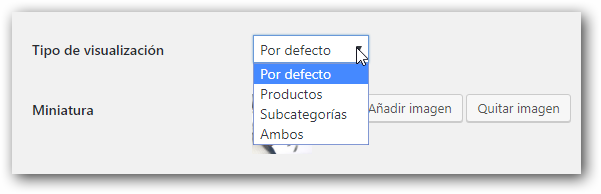
En el apartado tipo de visualización, tenemos que seleccionar el modo en que se visualizarán los productos o subcategorías de esta categoría en nuestra Web.
- Las opciones “Por defecto y Ambos” muestran los productos que asignemos a esta categoría y otras posibles subcategorías que podamos crear.
- La opción “Productos” solo muestra los productos asignados a la categoría.
- La opción “Subcategorías” solo mostrará las categorías asignadas a esta categoría.

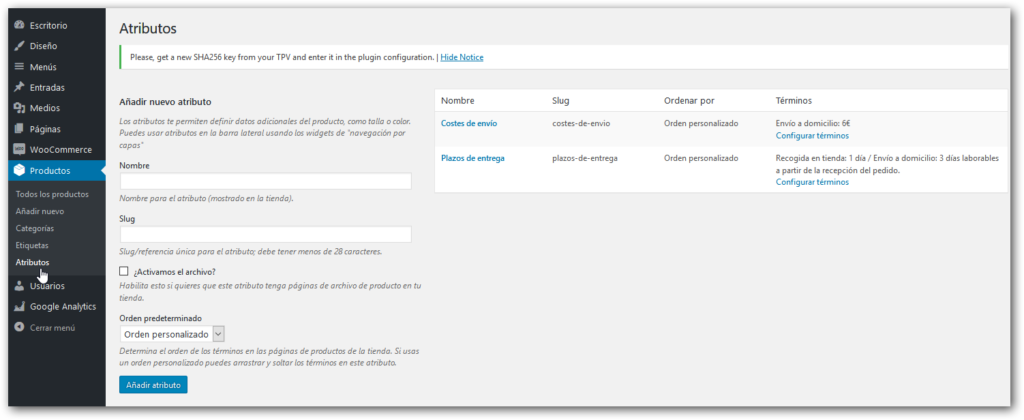
Atributos
Podemos crear atributos generales que posteriormente podemos utilizar en los productos para ofrecer información adicional ,por ejemplo, si queremos informar de los costes de envío o de los plazos de entrega, y estos atributos los vamos a utilizar en casi todos nuestros productos.

Los atributos que se dan de alta en este menú pueden utilizarse en el apartado atributos de los datos del producto.

Usuarios
Este menú nos permite visualizar y consultar los datos de los usuarios que se han registrado en nuestra Web.
También encontraremos nuestra cuenta de usuario a través de la cual accedemos al panel de administración.
Podremos ver, modificar nuestros datos así como modificar la contraseña de acceso al panel de administración.

Google Analytics
Si disponemos de una cuenta de Google Analytics podremos configurarlo en este menú.
En la misma pantalla de configuración disponemos de videotutoriales sobre la configuración y el funcionamiento


Leave A Comment?