Editor de Gran Formato
Este editor está pensado para ofrecer productos de tipo Foto Decoración como Posters, Collages y poder configurar opciones de acabados como cuadros, foto-paneles y metacrilatos.
Podemos crear productos como por ejemplo: Posters sin enmarcar, Impresiones enmarcadas, Impresiones sobre objetos planos con un canto de color (cartón pluma, impresión sobre maderas, etc.),impresiones sobre metacrilatos o materiales semi- translúcidos.
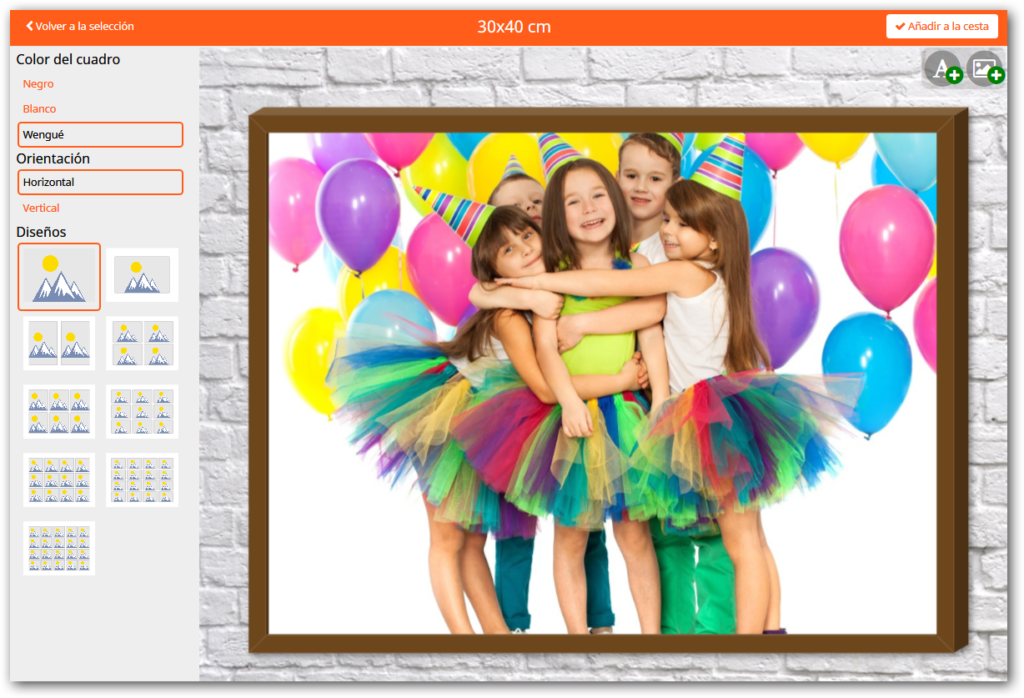
Se pueden configurar la representación visual de distintos acabados y la característica de este editor es que muestra en pantalla con efecto de perspectiva el efecto configurado en cada producto.

Creación de productos
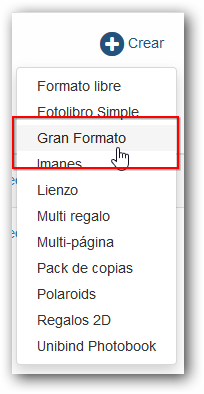
Para dar de alta nuevos productos pulsaremos el botón Crear y seleccionaremos el editor “Gran Formato”

Nombre y código de producto
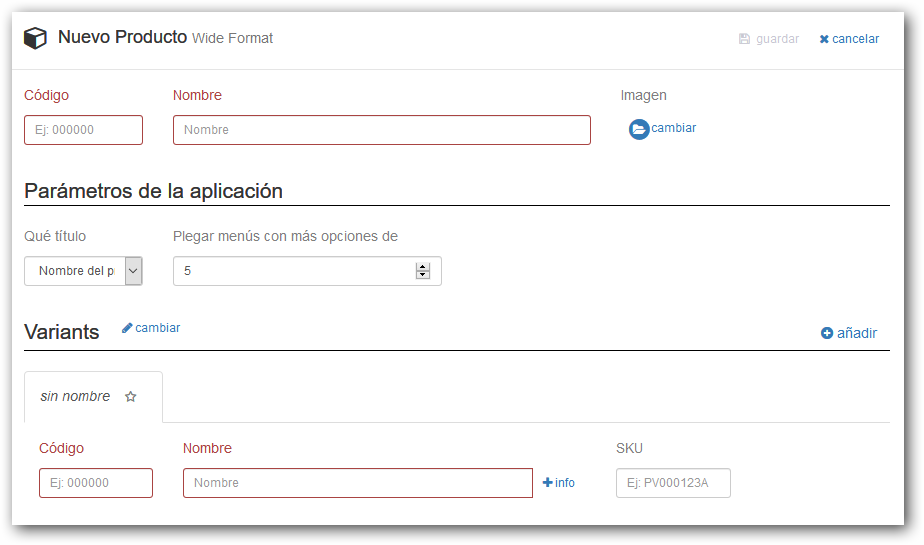
Al dar de alta un producto este debe tener un código de producto, un nombre del producto y como mínimo una variante.
El código de producto es el que posteriormente utilizaremos para vincular nuestro producto en nuestra Web o en el sistema multkiosk / Webkiosk
El sistema permite añadir más variantes al producto, por ejemplo tamaños, que pueden tener distintas características unas de otras.

Imagen del producto
Para la representación de los iconos del producto en Multikiosk / Webkiosk se aconseja utilizar imágenes de 400×400 pixeles a 96 dpi en formato PNG o JPG.

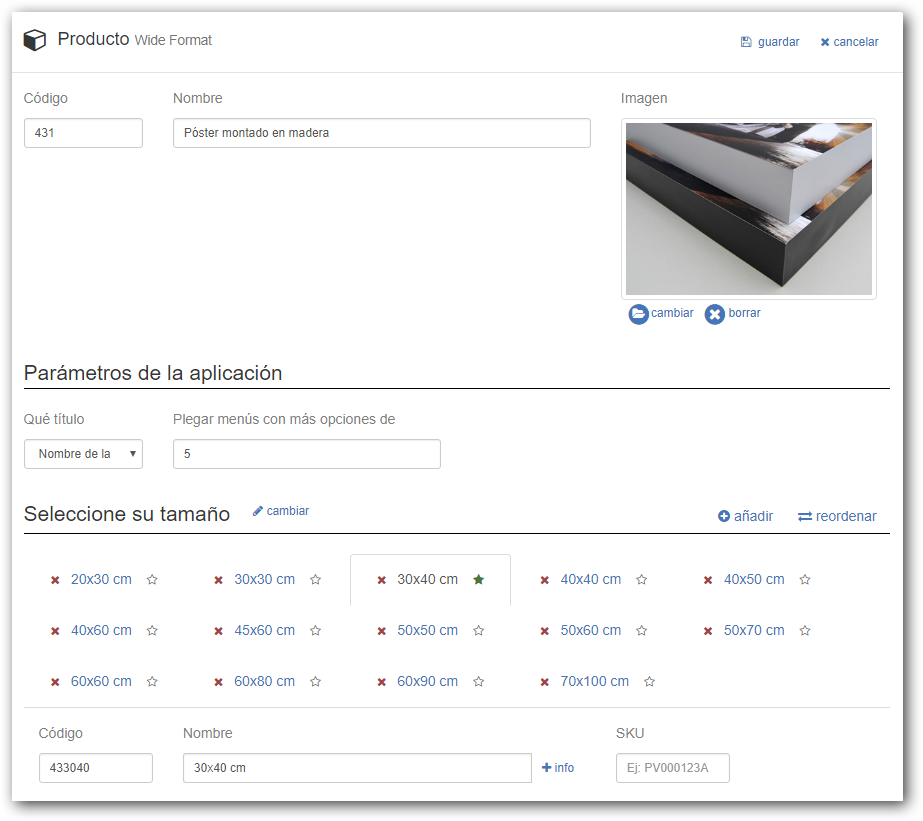
Variantes del producto
El sistema permite añadir más variantes al producto que pueden tener distintas características unas de otras.
En cada variante tendremos que configurar todas las características del producto, códigos de producción, nombre, tamaños etc.
Podemos personalizar el texto del campo Variants con un nombre que sea más descriptivo para el cliente,, este nombre se mostrará en pantalla para ofrecer las distintas variantes.
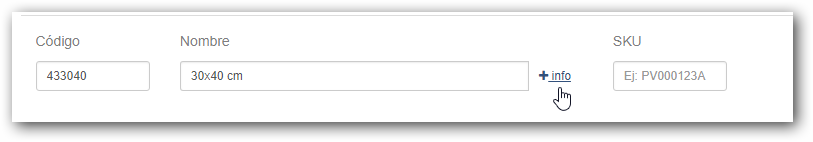
El campo SKU permite personalizar cada variante con un código alfanumérico que se puede utilizar como código de facturación.

Por ejemplo, podemos crear un producto que llamaremos “Poster montado en madera”, y añadir distintas variantes que vamos a llamar “Seleccione su tamaño”, que podrían ser los distintos tamaños que queremos ofrecer para este producto,cada variante puede tener distinto tamaño y distintos precios.
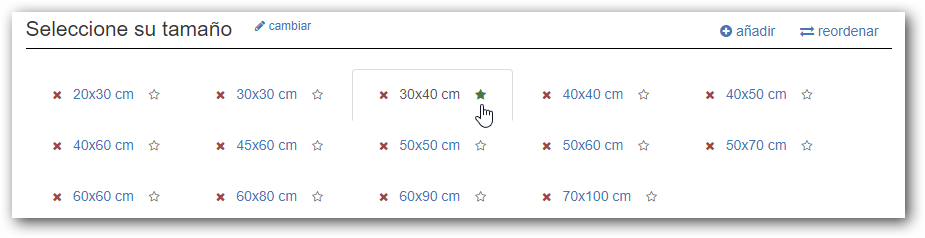
A través de la opción “Reordenar” podemos organizar la posición en que queremos mostrar las variantes en el editor, moviendo arriba o abajo las distintas variantes.

Variante por defecto “favorita”
En la pestaña de las variantes puede marcarse 1 de ellas como “por defecto” (o “favorita”).
Para ello debe hacerse click en el símbolo de “estrella” que aparece a la derecha del nombre de la variante.

Al editar el producto, se le mostrará al cliente la variante marcada como primera opción seleccionable.
Parámetros de la aplicación
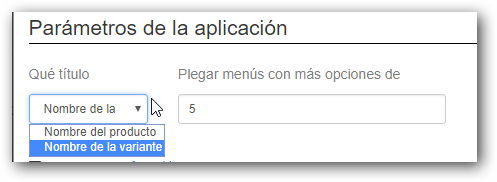
Qué título
En este apartado podemos configurar el modo en que se mostrará en la barra del editor el título del producto, podemos seleccionar el nombre del producto o bien el nombre de la variante.
Si vamos a utilizar distintas variantes se aconseja utilizar el nombre de la variante como título.
El nombre de la variante seleccionada por el cliente aparecerá como título en la barra del editor

Plegar menús con más opciones de
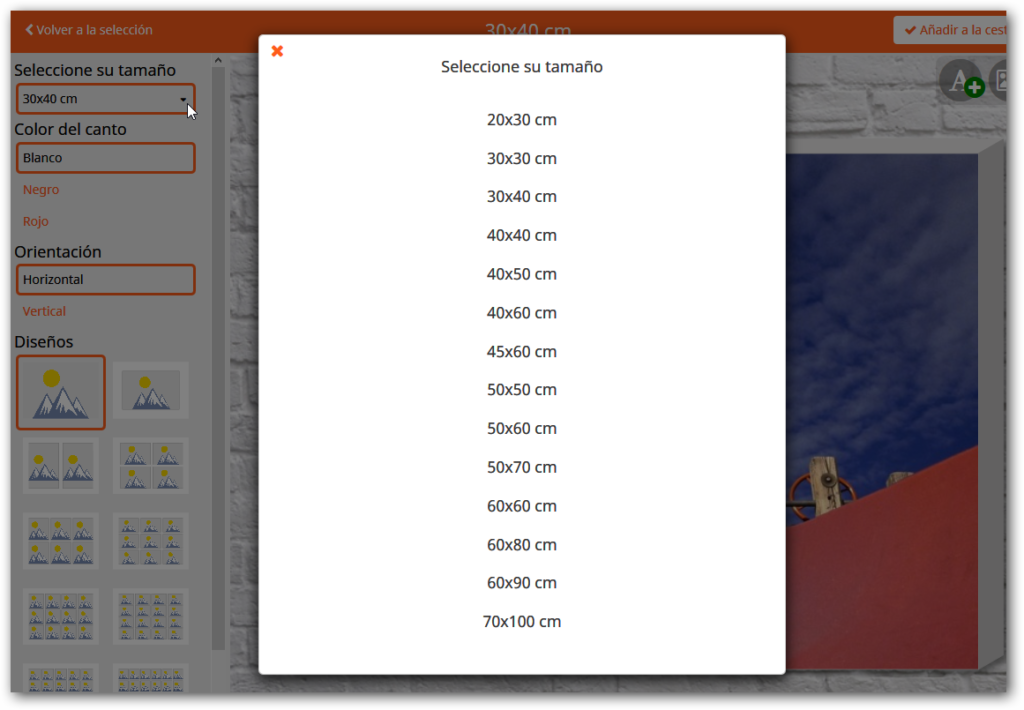
Se puede configurar también el número a partir del cual el menú de opciones en el editor se “pliega” y pasa a funcionar como una ventana de selección emergente para que no aparezcan todas las variantes configuradas en el producto.
Por defecto está a 5 por lo tanto si el producto tiene más de 5 variantes solamente se mostrará uno en el editor como una ventana de selección emergente.
Al pulsar sobre la opción desplegable se le mostrarán al cliente todas las opciones disponibles del producto.

Opción +info
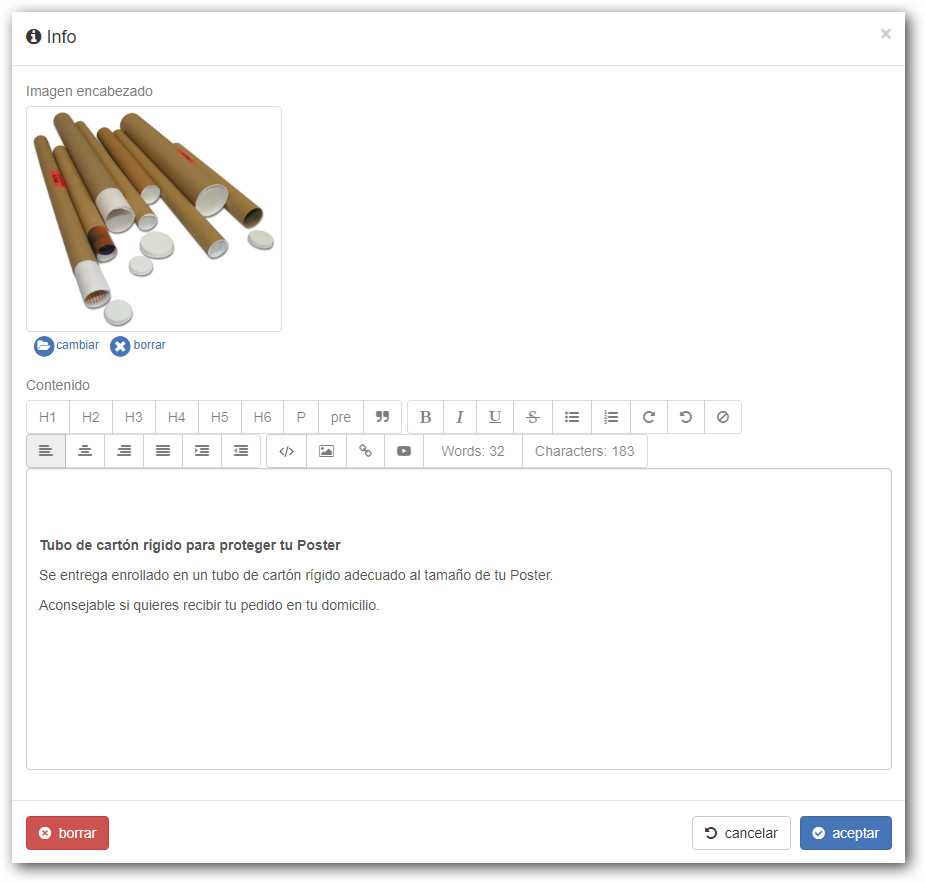
A través de la opción “+info” ,que nos aparece en distintos apartados, podremos añadir información adicional para dar al cliente la máxima información del producto.

Al pulsar sobre +info nos aparecerá una pantalla que nos permite personalizar con una imagen y añadir textos descriptivos para ofrecer la máxima información del producto.

En el producto que hayamos seleccionado añadir la información adicional, el editor mostrará un icono con una “i“ de información que el cliente puede seleccionar para ver los detalles.
Modelo de precios
Este editor solo permite utilizar el precio por unidad.

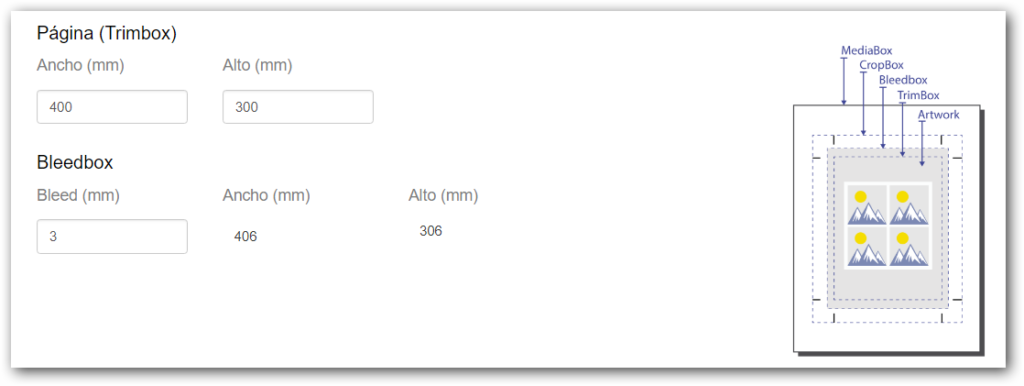
Página (Trimbox) / Bleedbox
En este apartado deberemos de configurar las dimensiones, en milímetros,de cada variante del producto.
En el apartado trimbox configuraremos la dimensiones de la página final una vez impresa y guillotinada: Es lo que “se entregará” al cliente final.

Si fuera necesario en el apartado Bleedbox podemos configurar el bleed en mm (márgenes de corte) y se calcula el ancho y el alto del tamaño final de la página antes de ser guillotinada.
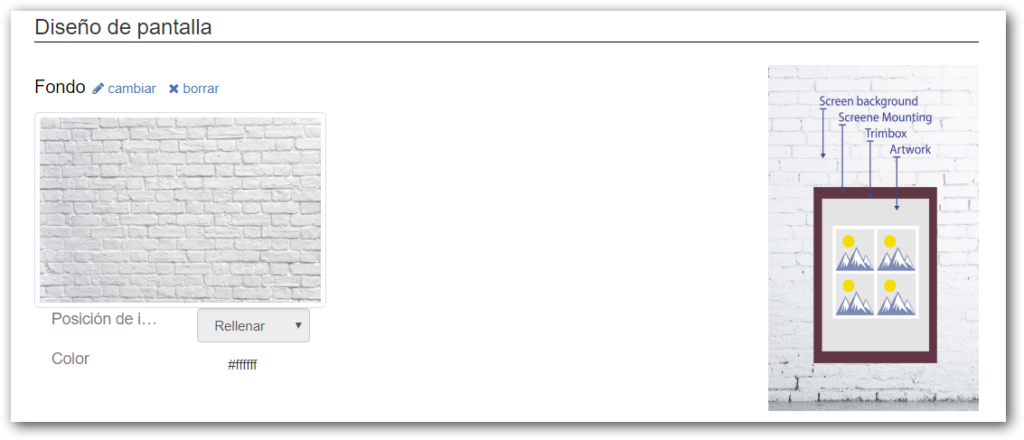
Diseño de pantalla
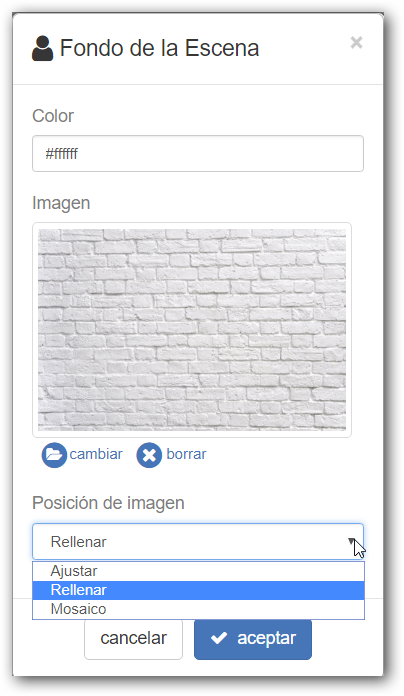
Podemos configurar un fondo de pantalla para hacer lo más realista posible la representación visual del producto en el editor. Permite configurar un color plano o una imagen.
Si no se selecciona nada, el sistema utiliza por defecto una trama fina como fondo de pantalla.


Si se selecciona una imagen se puede indicar si la imagen se ajusta, rellena, o repite como fondo en el editor.
Esta imagen puedes ser JPG o PNG , sólo es representativa en pantalla por lo que no debe de ser una imagen pesada, se recomienda utilizar imágenes con fondos lisos a 72 dpi.

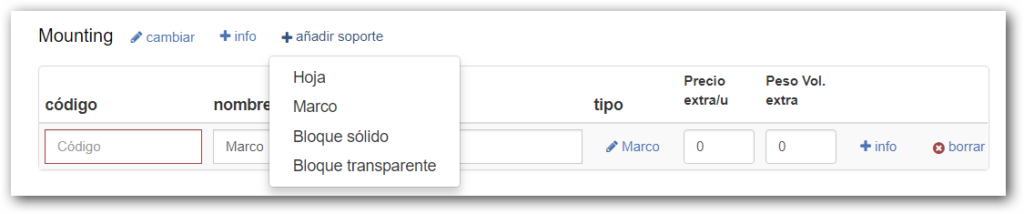
Mounting (soporte)
Es la opción que permite seleccionar el tipo de soporte o acabado que queremos representar en pantalla.
Podemos modificar esta palabra por la que queramos , poner información adicional y añadir distintos tipos de soporte.
El editor permite configurar 4 tipos de soporte distintos, Hoja, Marco, Bloque sólido y bloque transparente.

Cada opción de soporte puede tener precios distintos y cada una de ella tiene configuraciones diferentes.
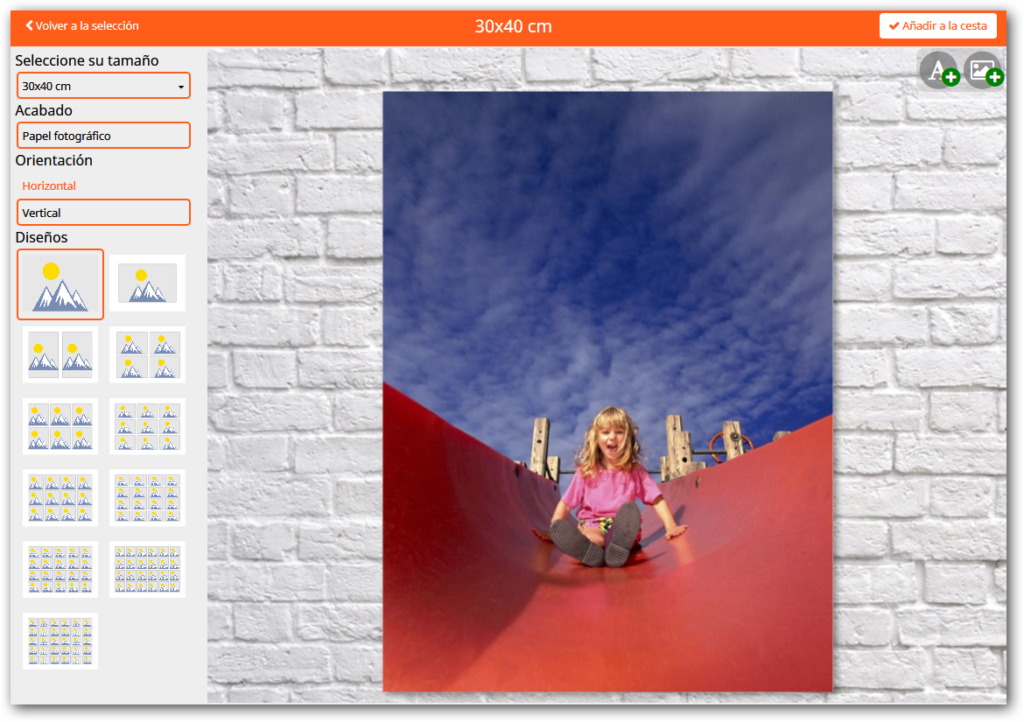
Hoja
Se utiliza para representar un poster o collage sin ningún tipo de soporte. No tiene ninguna configuración adicional.
La representación visual muestra la imagen del cliente sobre el fondo de pantalla y con una pequeña sombra lateral.

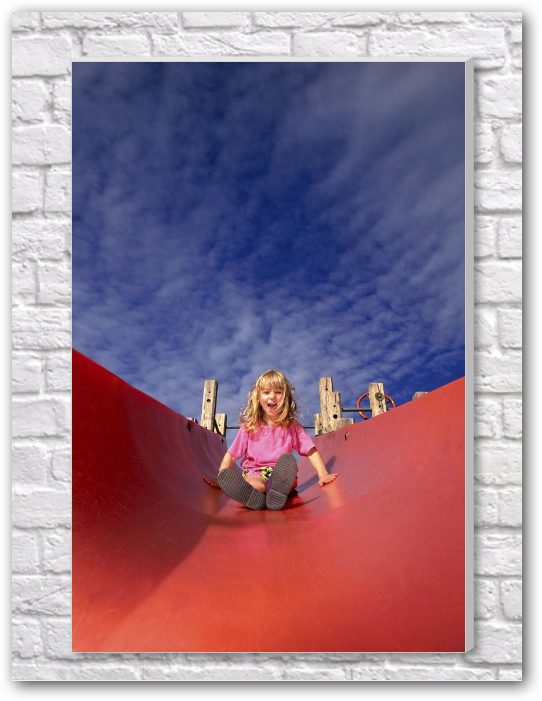
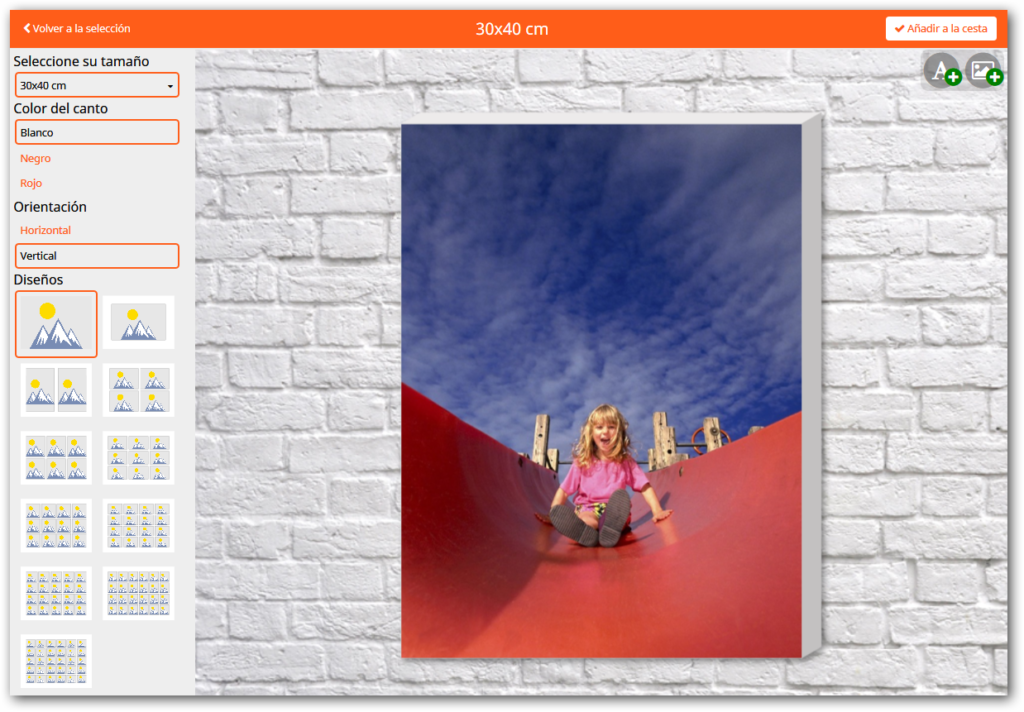
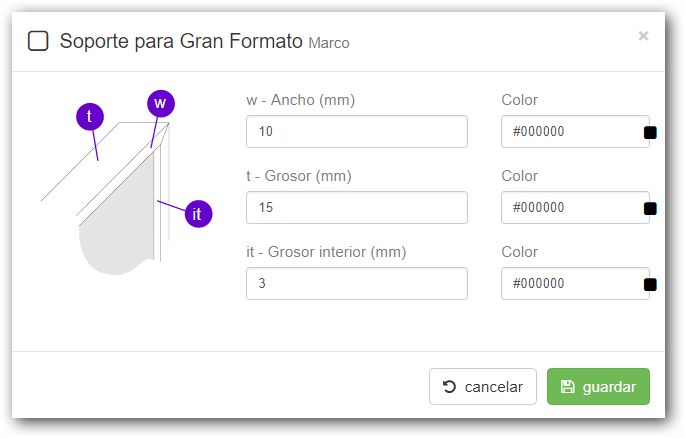
Marco
Se utiliza para representar productos que van enmarcados en cuadros, marcos de madera, marcos con perfil de aluminio, etc.

Al añadir este tipo de soporte deberemos de configurar distintos valores para representar en pantalla.
Podremos configurar el ancho frontal , el grosor del canto y el interior además de poder seleccionar el color de cada valor.

Nota: La representación de todo estos valores es simplemente visual, por lo que según el tamaño de cada producto puede que los valores tengan que modificarse para que la representación visual sea lo más fiel posible al producto final.

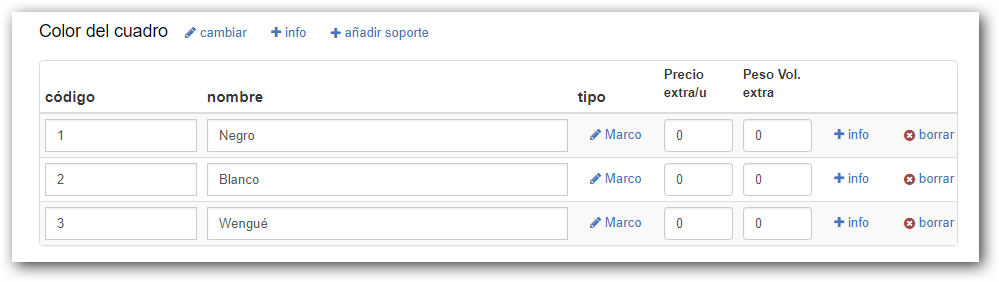
Podemos añadir distintos soporte de tipo marco para representar distintos colores del cuadro y que el cliente pueda seleccionar uno de ellos.


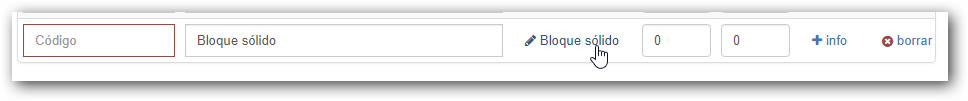
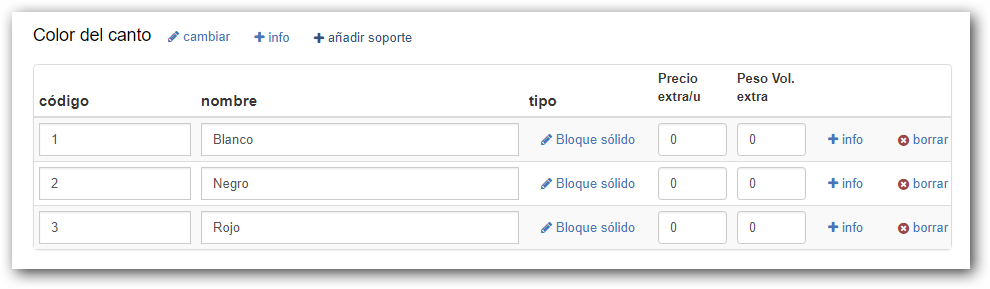
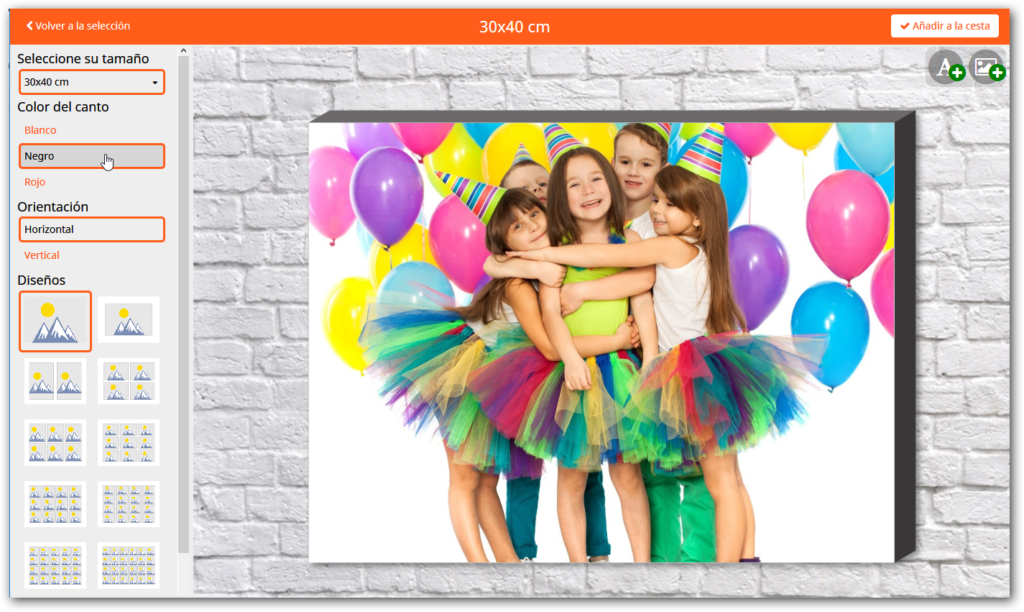
Bloque sólido
Este tipo de soporte se utiliza para representar productos que van impresos sobre un material con canto de color, por ejemplo fotos montadas en Foam (cartón pluma), paneles de madera, montadas sobre aluminio, etc.

Al añadir este tipo de soporte deberemos de configurar el grosor del canto y el color para representar en pantalla.

Nota: La representación de todo estos valores es simplemente visual, por lo que según el tamaño de cada producto puede que los valores tengan que modificarse para que la representación visual sea lo más fiel posible al producto final.

Por ejemplo ,podemos añadir distintos soporte de este tipo, para representar distintos colores de cantos y que el cliente pueda seleccionar uno de ellos.


Bloque transparente
Utilizaremos este tipo de soporte para representar productos que van montados sobre superficies translúcidas como por ejemplo metacrilatos.

Al añadir este tipo de soporte deberemos de configurar el grosor para representar en pantalla.

Nota: La representación este valor es simplemente visual, por lo que según el tamaño de cada producto puede que él este valor tenga que modificarse para que la representación visual sea lo más fiel posible al producto final.

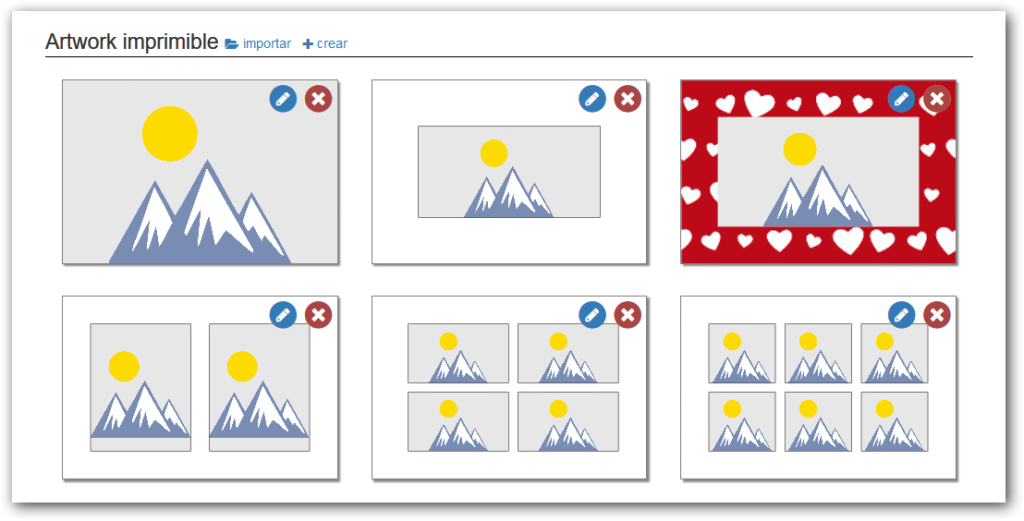
Artwork imprimible (diseños imprimibles)
En este apartado podemos crear tantos distintos diseños como queramos ofrecer en la variante del producto,para que el cliente pueda seleccionar, editar sus imágenes, y que finalmente recibiremos con el pedido para imprimir.
Ofrece la posibilidad de crear diseños parametrizados, tipo collage, basados en filas y columnas o bien importar diseños preparados en formato SVG, que habremos subido previamente en la carpeta Materiales del backoffice.

La creación de los artworks (diseños) imprimibles está basado en el concepto de capas.
Para crear un nuevo artwork podemos utilizar los botones “Importar” y “Crear” en la sección “Artwork imprimible” de cada variante.
Crear
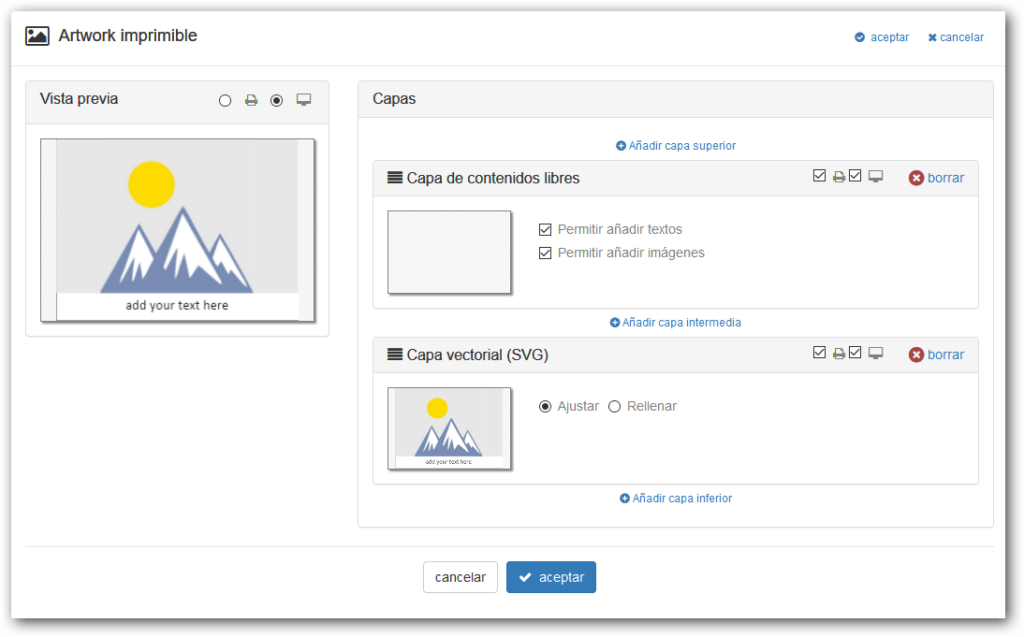
Si seleccionamos “Crear” el diseño inicial tiene 3 capas, arriba la capa de contenidos Libres, una capa intermedia de tipo Collage y una capa inferior de tipo Color.

Hay ciertas restricciones en los diseños basados en capas:
- Como mínimo el diseño tiene que tener una capa
- Solo puede haber 1 capa de “Contenidos libres”.
- Solo puede haber 1 capa de tipo “Collage” o de tipo “Vectorial SVG”
La capa de “Contenidos libres” no puede estar por debajo de la capa de “Collage” o “Diseño SVG”.
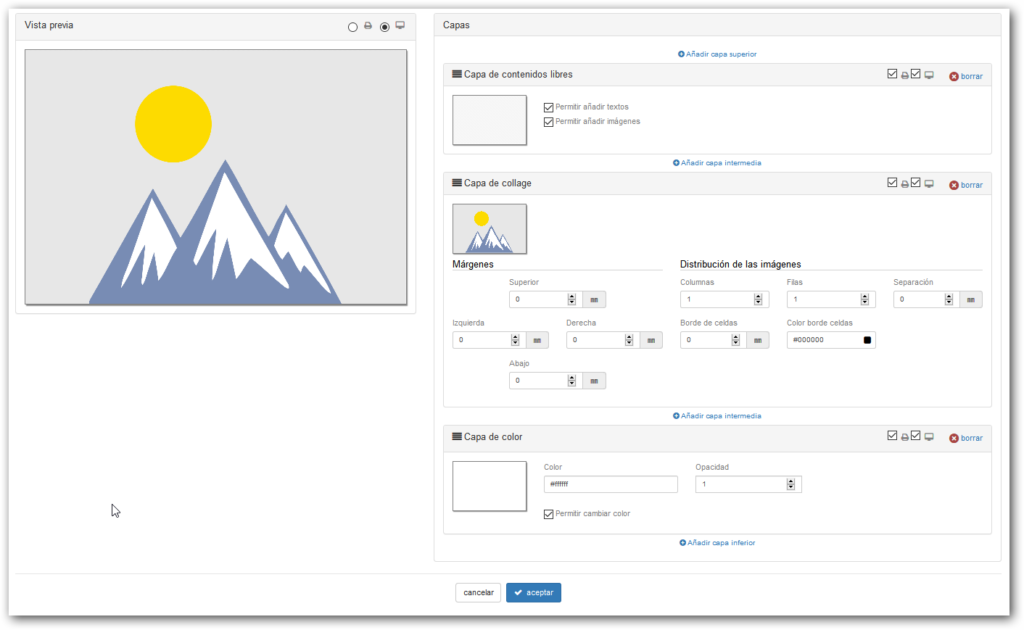
Al crear un nuevo diseño, el editor se organiza en pantalla en dos columnas:
- Vista previa: Ofrece un selector para ver qué diseño se mostrará en pantalla y qué diseño se enviará a impresora.
- Lista con todas las capas del diseño

Capas del diseño
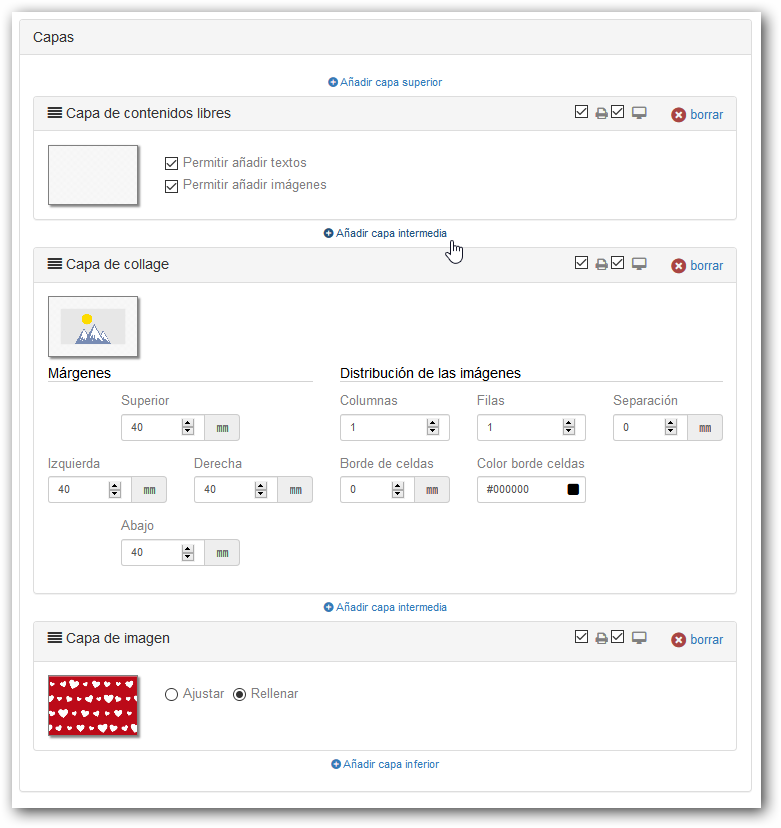
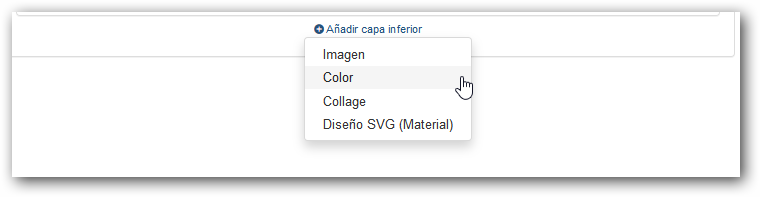
Las capas se muestran de arriba (la superior) a abajo (la inferior).Encima y debajo de cada capa se muestra un botón para añadir una nueva capa en esa posición.

Al apretar uno de estos botones, se mostrará un menú con las posibles capas que se pueden añadir.

En cada capa se muestra una barra con el título del tipo de capa, un icono de impresora y uno de pantalla.

- Icono Impresora: Si está marcado, la capa se imprimirá
- Icono Pantalla: Si está marcado, la capa se mostrará en pantalla en el editor.
- Borrar: Permite borrar la capa.Si solo hay 1 capa en el diseño, no se muestra el botón “Borrar”
Los distintos tipos de capa disponibles son:
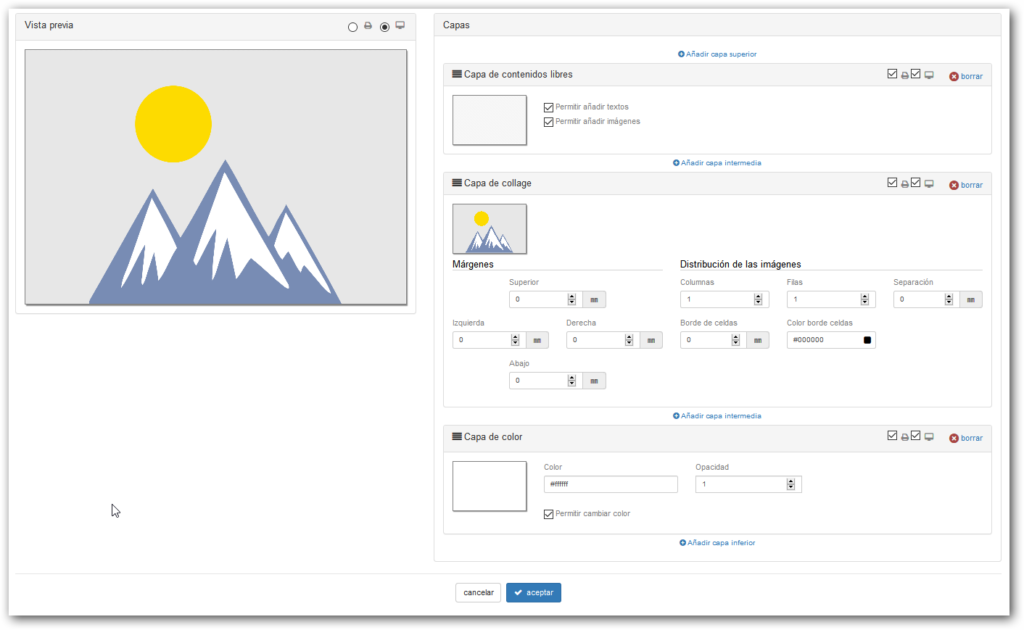
Capa de Contenidos Libres
Capa en la que el usuario final introduce contenidos libremente, textos e imágenes.
- Solo podemos tener una capa de contenido libre en el diseño.
- Esta capa siempre tiene marcadas las opciones de impresora y pantalla.
- La capa “Contenidos libres” no puede estar por debajo de la capa de “Collage” o “Diseño SVG”.
- Puede indicarse qué elementos permitimos añadir el usuario (Textos y/o Imágenes).

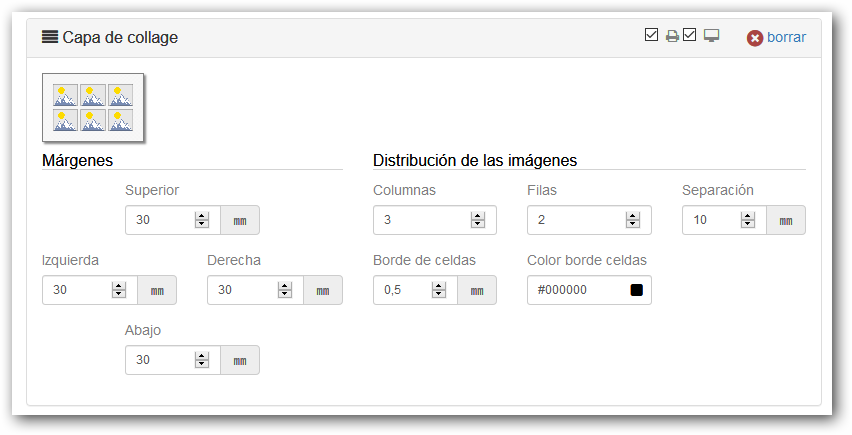
Capa de Collage
Capa de diseño parametrizado donde la distribución de las imágenes está basada en filas y columnas.
- Solo podemos añadir una capa tipo “collage” en el diseño.
- Esta capa siempre tiene marcadas las opciones de impresora y pantalla.
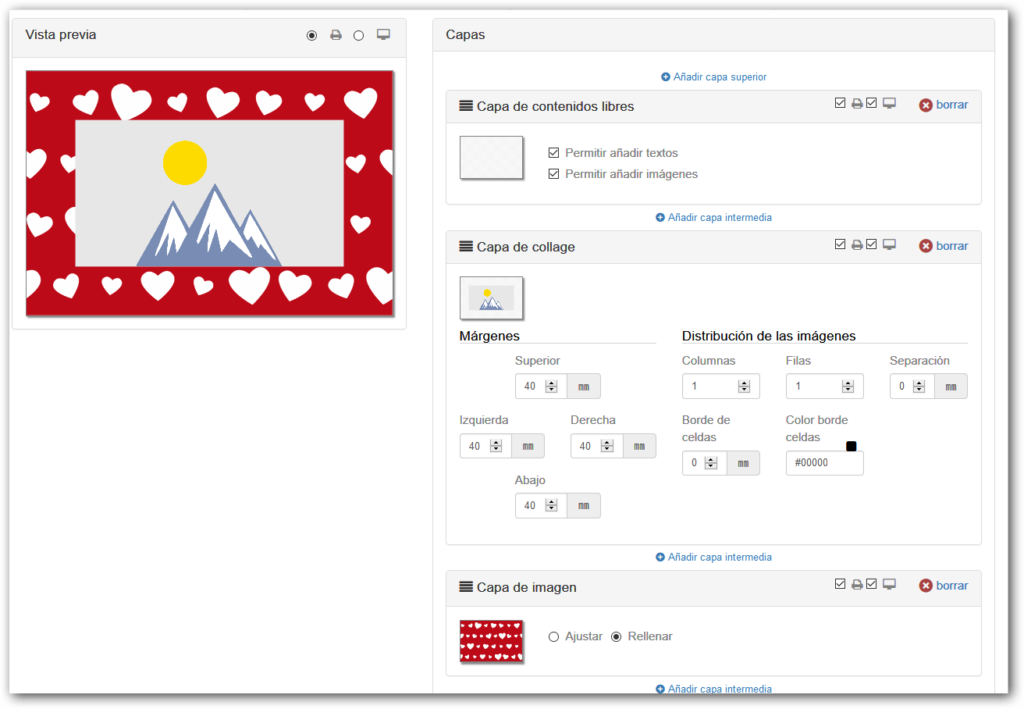
- Permite indicar los márgenes de las imágenes respecto al fondo, la separación entre celdas, el grosor y color del borde de las celdas.

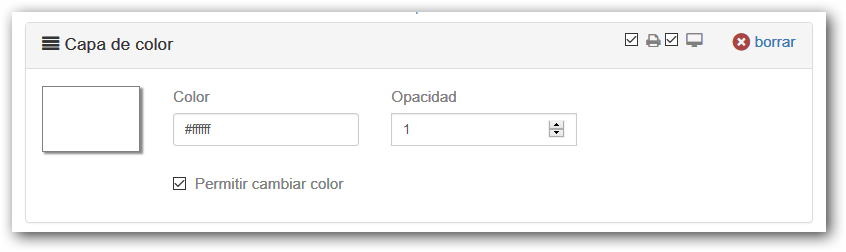
Capa de Color
Capa que llena el área de diseño con el color indicado.
- Permite seleccionar un color, indicar la opacidad (1=opaco, 0=transparente)
- Marcar si permitimos que el usuario final pueda cambiar el color del fondo.
- Esta capa siempre tiene marcadas las opciones de impresora y pantalla.

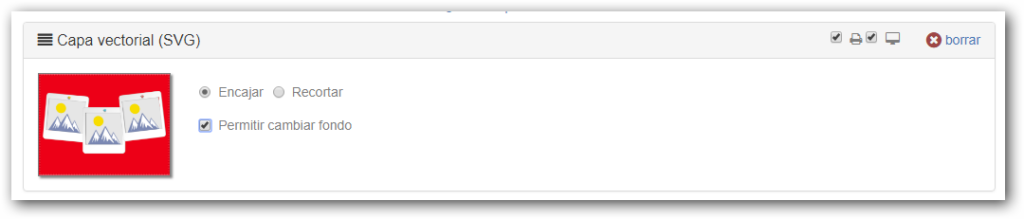
Capa vectorial SVG
Permite importar un diseño SVG, que habremos subido previamente en la carpeta Materiales del backoffice.
- Permite indicar si el diseño se ajusta al área o la rellena.
- Permite indicar si el usuario puede cambiar el color de fondo (en el caso de que el diseño SVG tenga una zona rectangular marcada con la etiqueta #IMX_BACKGROUND).

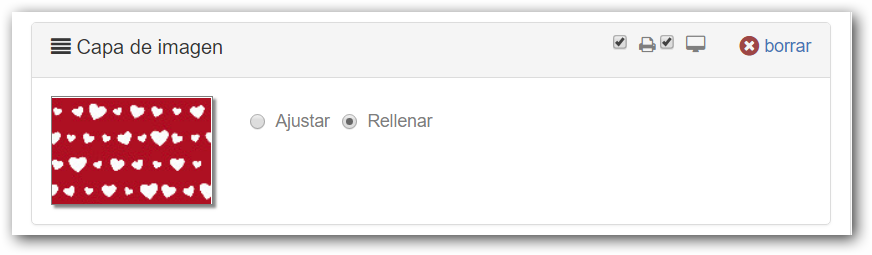
Capa de Imagen
Llena el área del diseño con la imagen indicada.
- Se pueden utilizar imágenes en formato JPG o PNG y se aconseja no superar los 10 Mb.
- Permite indicar si la imagen se ajusta al área del diseño o la rellena.

Importar
En el momento de empezar un nuevo diseño el sistema permite “importar” o “crear”
Si se elige “importar”, se muestra una ventana que permite importar un diseño SVG, que habremos subido previamente en la carpeta Material del backoffice.
Una vez importado el diseño inicial tienes 2 capas , arriba la capa de contenidos libres y debajo la capa de diseño SVG.

Si seleccionamos “Crear” el diseño inicial tiene 3 capas, arriba la capa de contenidos Libres, una capa intermedia de tipo Collage y una capa inferior de tipo Color

Hay ciertas restricciones en los diseños basados en capas:
- Como mínimo el diseño tiene que tener una capa
- Solo puede haber 1 capa de “Contenidos libres”.
- Solo puede haber 1 capa de tipo “Collage” o de tipo “Vectorial SVG”
- La capa de “Contenidos libres” no puede estar por debajo de la capa de “Collage” o “Diseño SVG”.
Imágenes del usuario
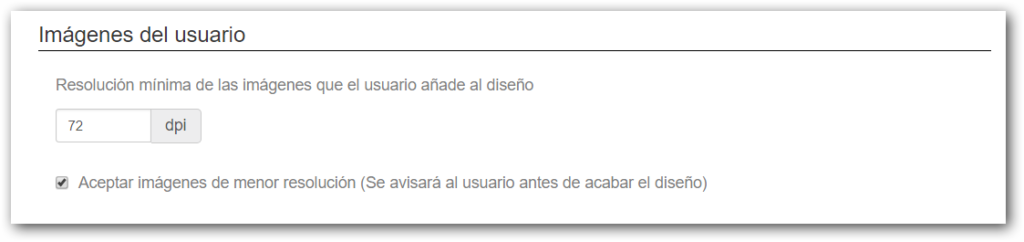
En este apartado podemos configurar la resolución mínima que aceptamos de las imágenes que el usuario puede añadir al diseño.
- Si marcamos la opción de “aceptar imágenes de menor resolución”, el programa avisará al usuario de que su imagen no tiene la resolución adecuada pero le dejara finalizar el pedido.
- Si esta opción no está marcada, el cliente no podrá finalizar su pedido si la imagen no tiene la resolución mínima.

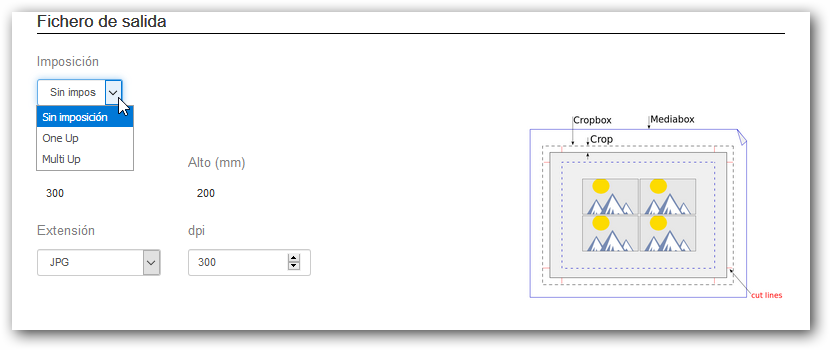
Fichero de salida
En este menú deberemos configurar las dimensiones del tamaño de papel de los archivos a imprimir, si queremos usar imposición, así como el formato del fichero que puede ser JPG o PDF.
La imagen se descarga para imprimir con las medidas, el formato de archivo y los dpi configurados.

Sin Imposición
Utilizaremos la opción de fichero de salida sin imposición, cuando necesitamos la imagen del pedido con las mismas medidas del producto y a la resolución de impresión, por ejemplo para imprimir en minilab, en impresoras de sublimación, plotters etc.
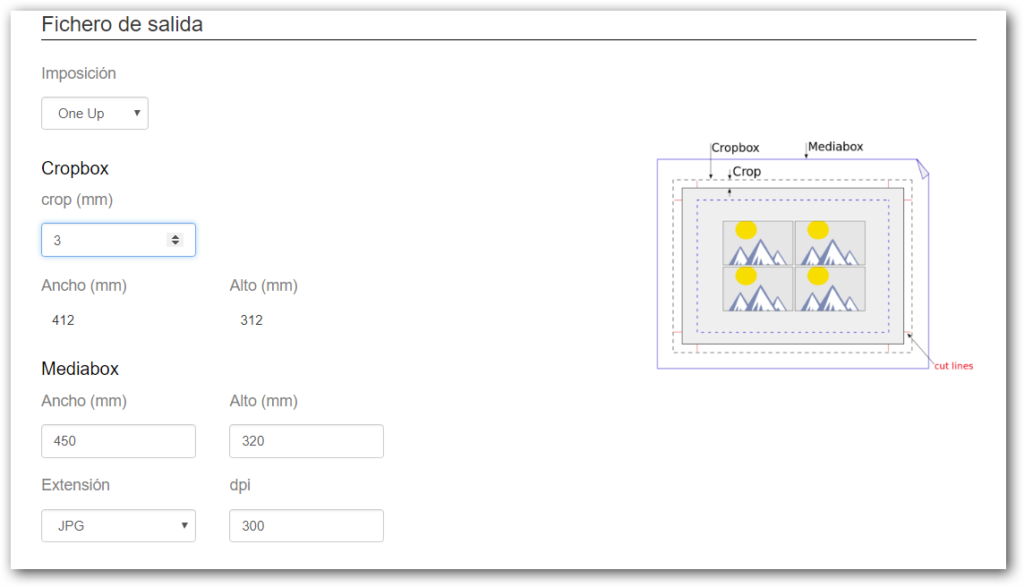
Imposición One Up
La imposición One Up la podemos utilizar si queremos imprimir la imagen de un pedido en un formato de papel mayor.
Esta imposición generalmente se utiliza cuando la imagen del producto se imprime sobre una página de mayor tamaño y es necesario tener unas marcas de corte.


Imposición Multi Up
En el editor de Gran Formato, como en el pedido solo se recibe una imagen para imprimir, con este tipo este tipo de imposición se obtiene el mismo resultado que con la imposición One Up.
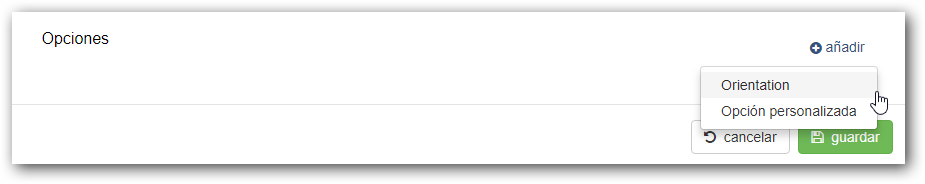
Opciones
El editor permite seleccionar dos tipos de opciones distintas, la opción “Orientation” y “Opción personalizada”

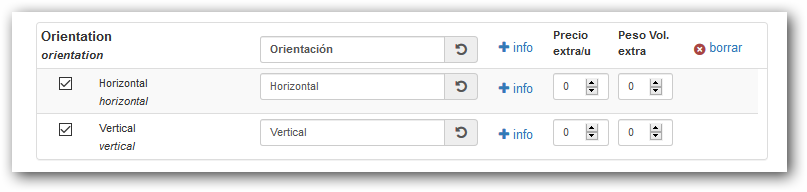
Opción Orientation
Permite configurar el producto para que el cliente seleccione la orientación horizontal o vertical del diseño.

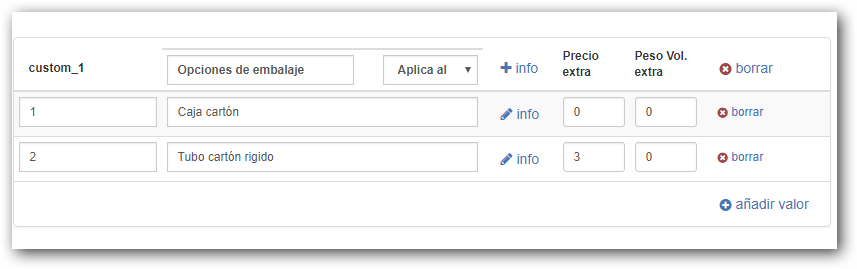
Opción personalizada
Esta opción permite la personalización de cualquier característica extra que queramos ofrecer al producto, y nos permite añadir tantas opciones personalizadas como se precisen, es posible añadir un coste adicional por cada opción.
Está opción no afecta a las imágenes a imprimir.